Bing Images
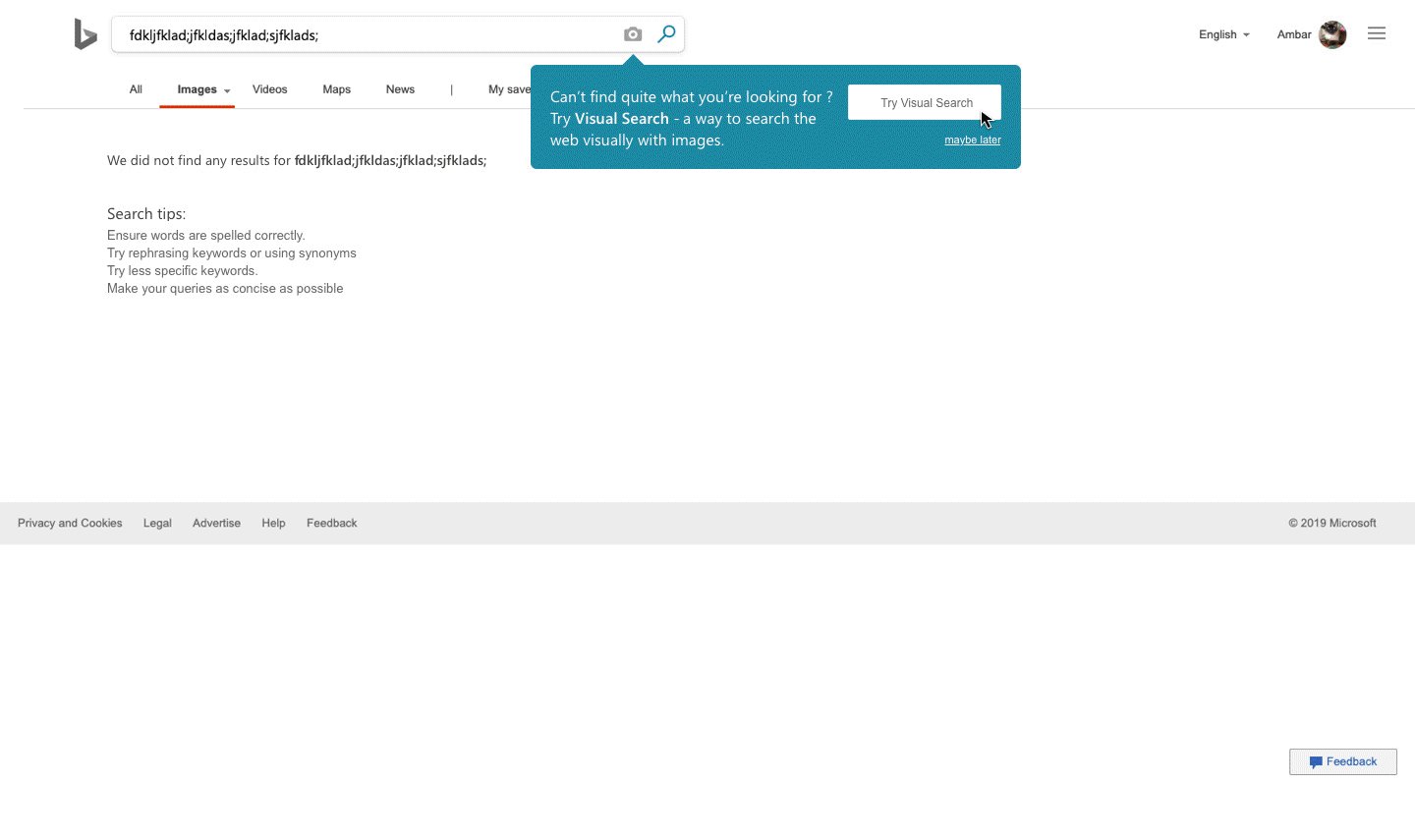
Visual Search Upsell
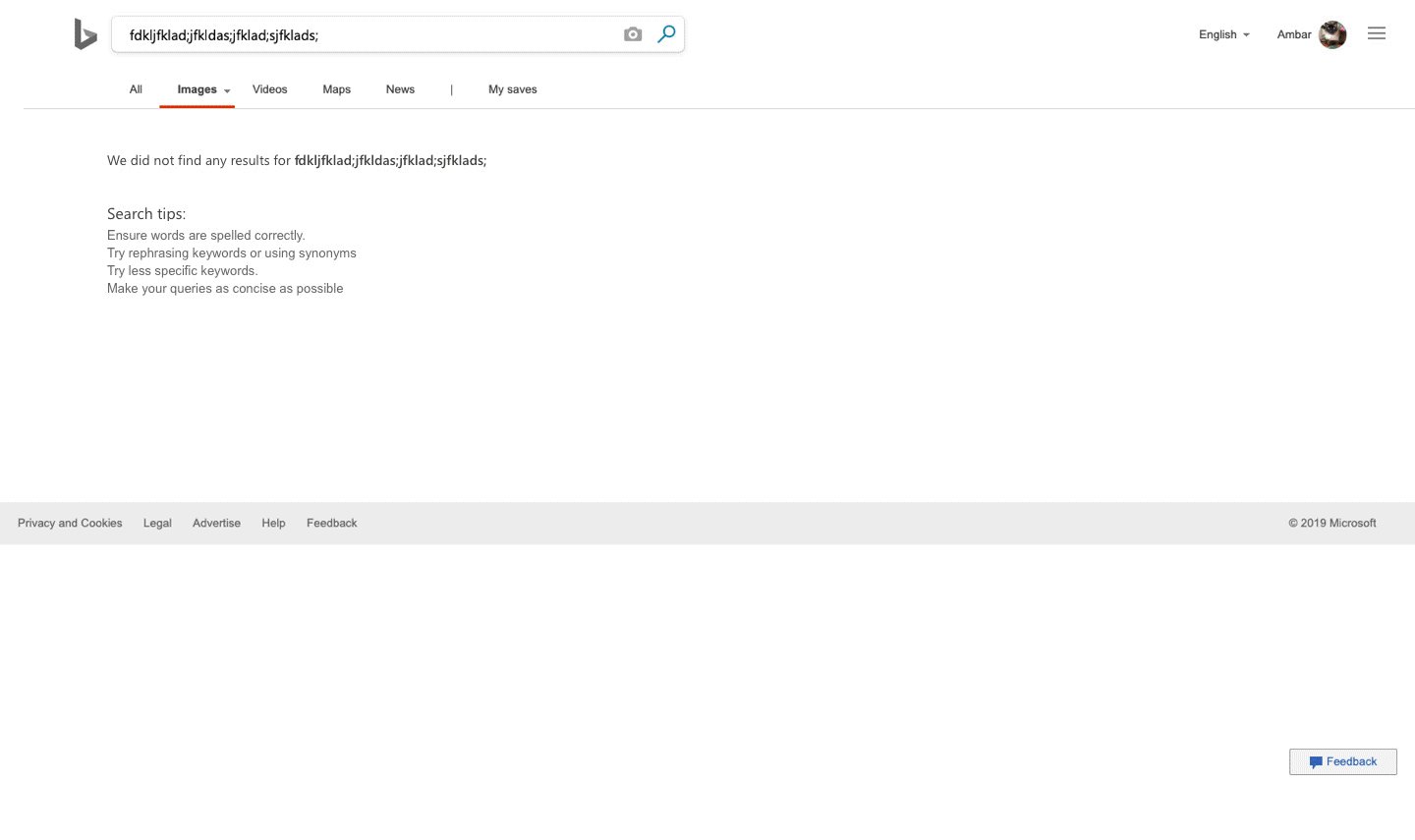
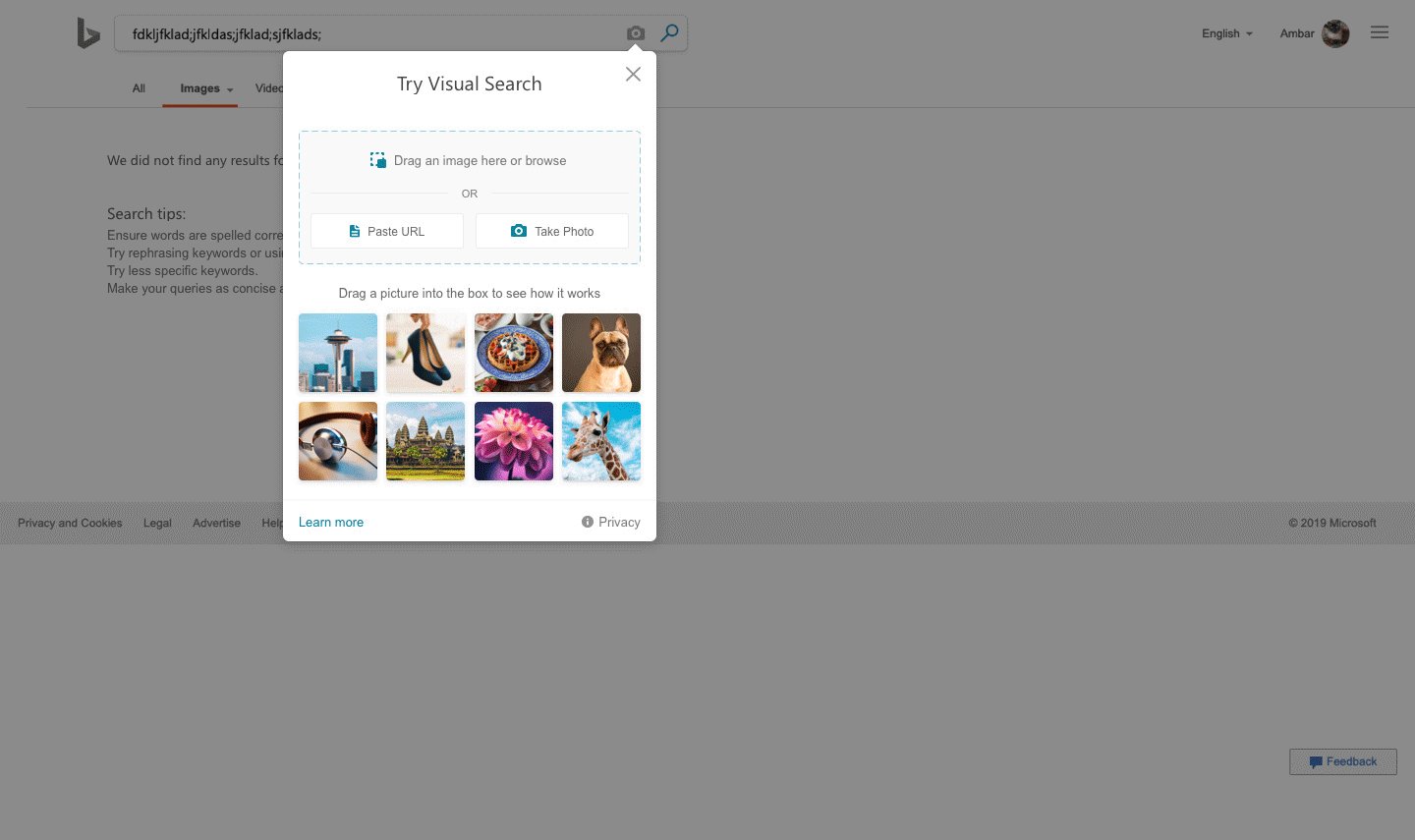
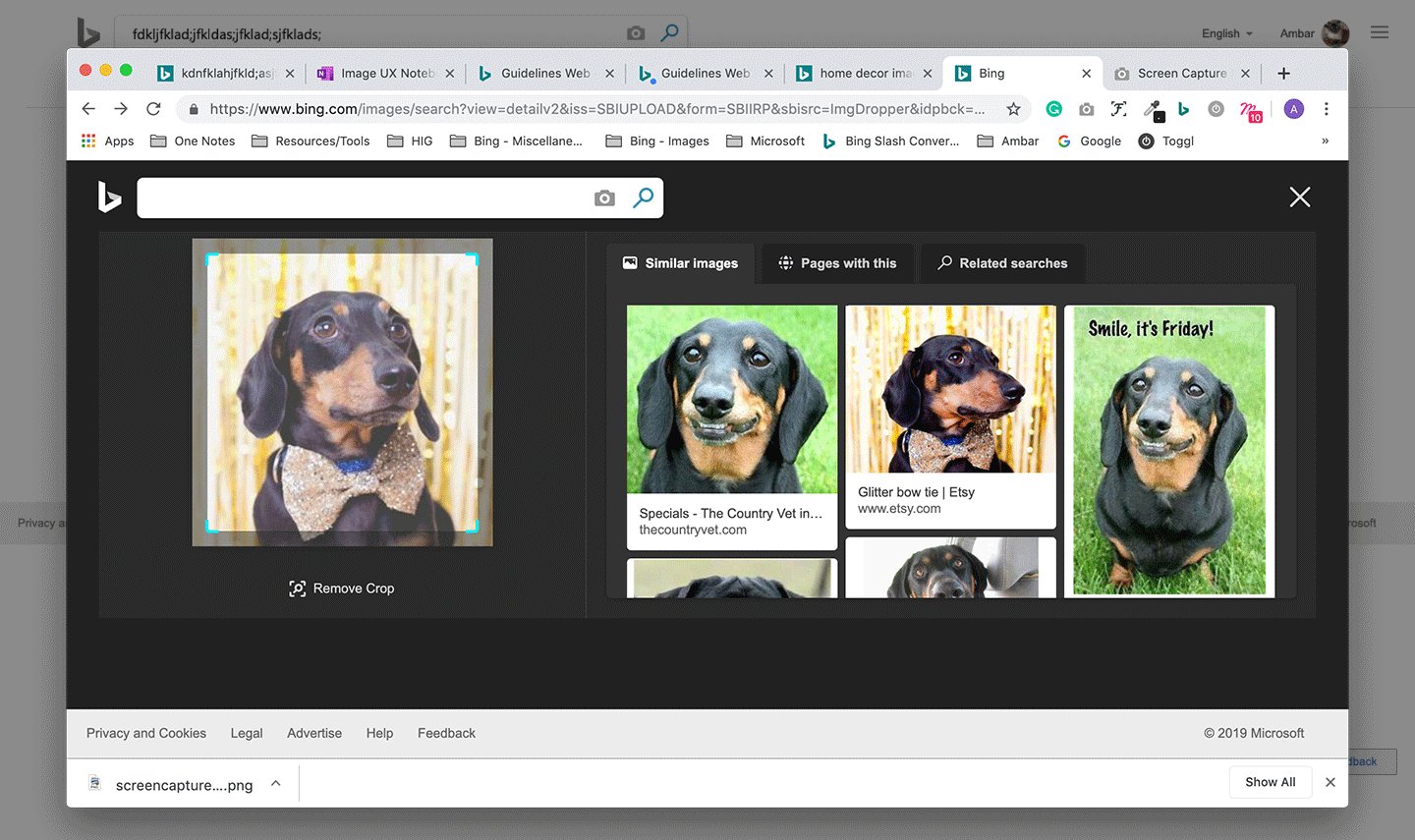
What is Bing Visual Search?
Bing Visual Search is an image based search service available to millions of users across variety of surfaces. You can use an image as input for search and get rich knowledge and actions.
To learn more about visual search, view bing.com/visual search or read more about it here.