Edison Design System
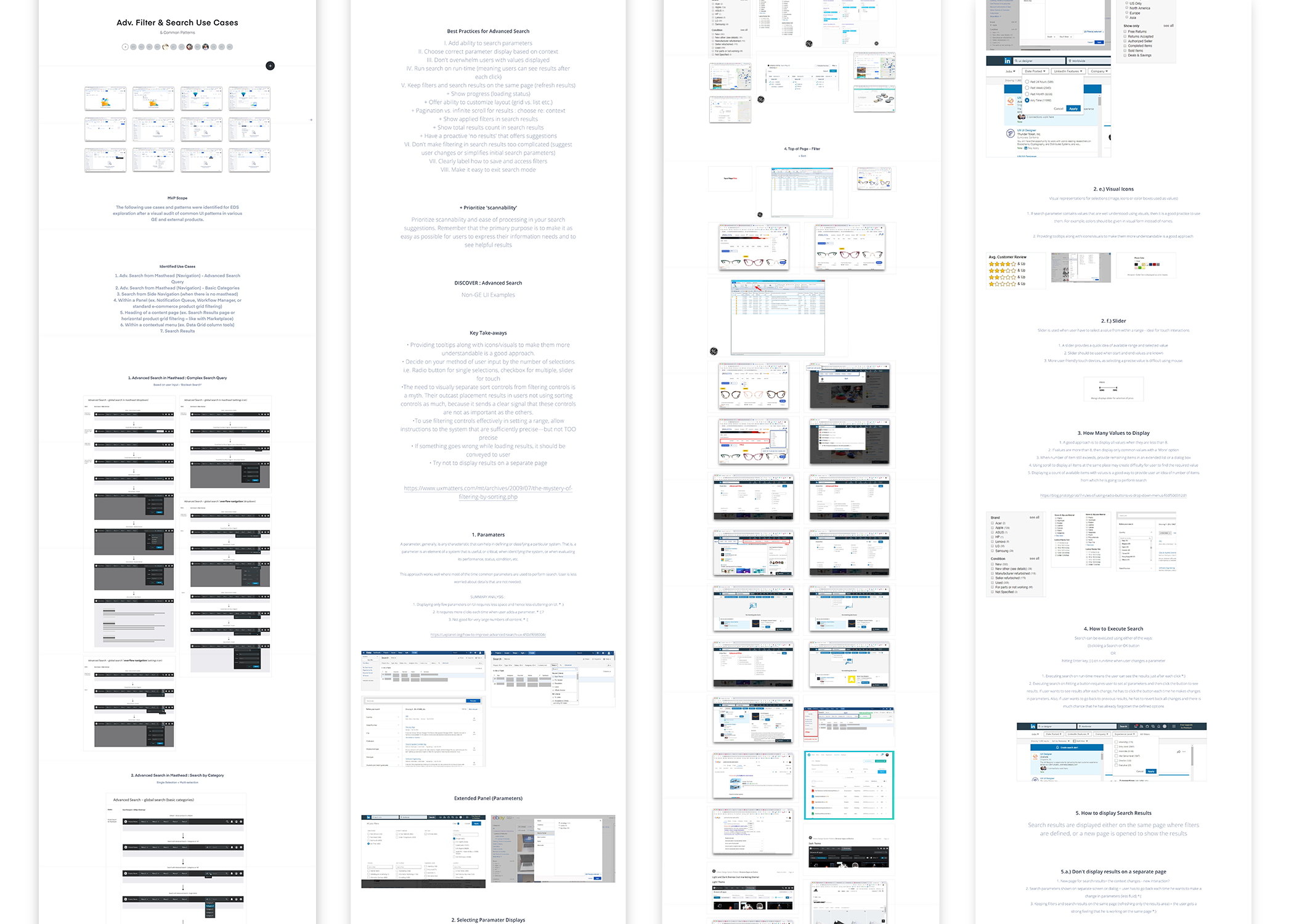
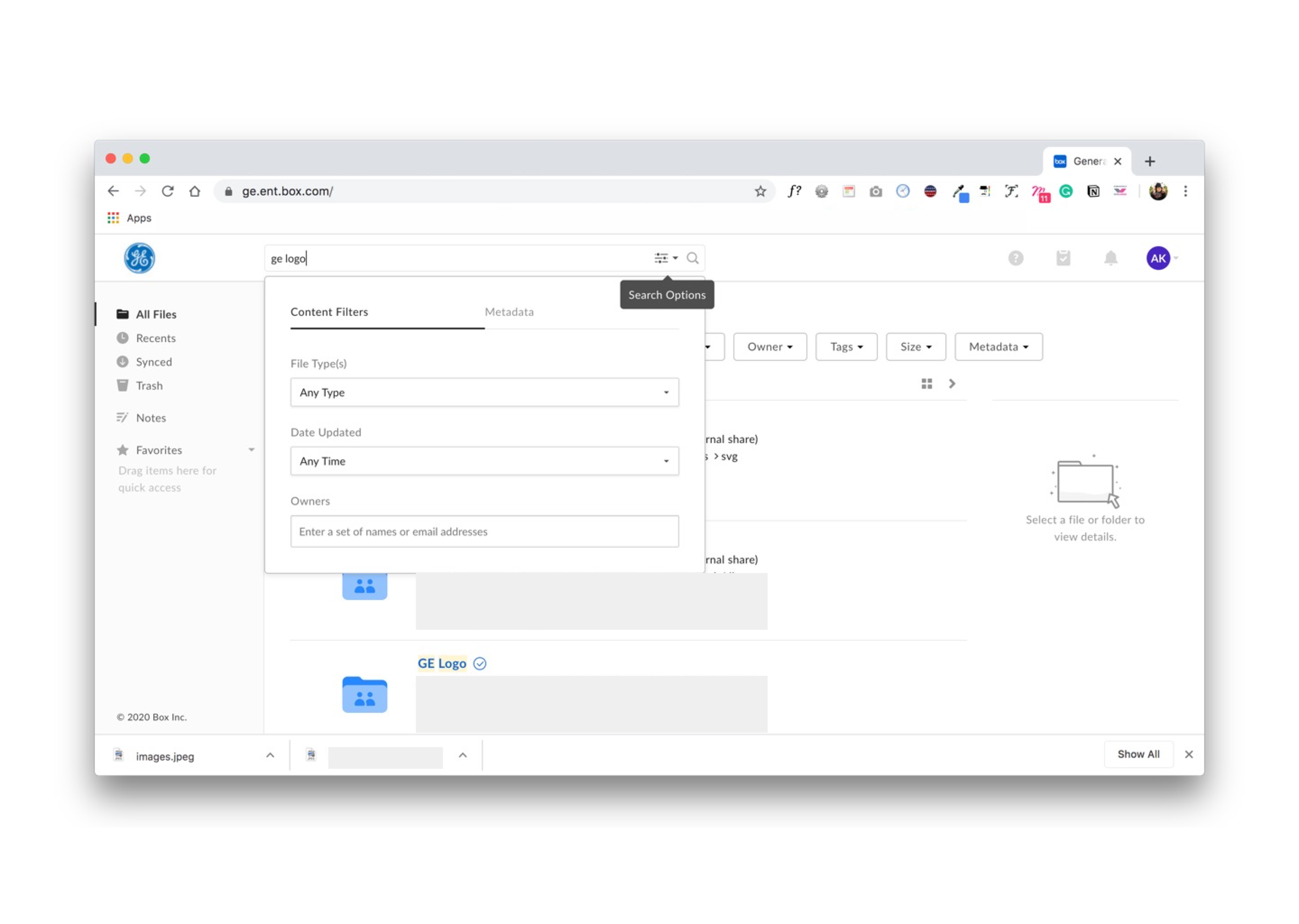
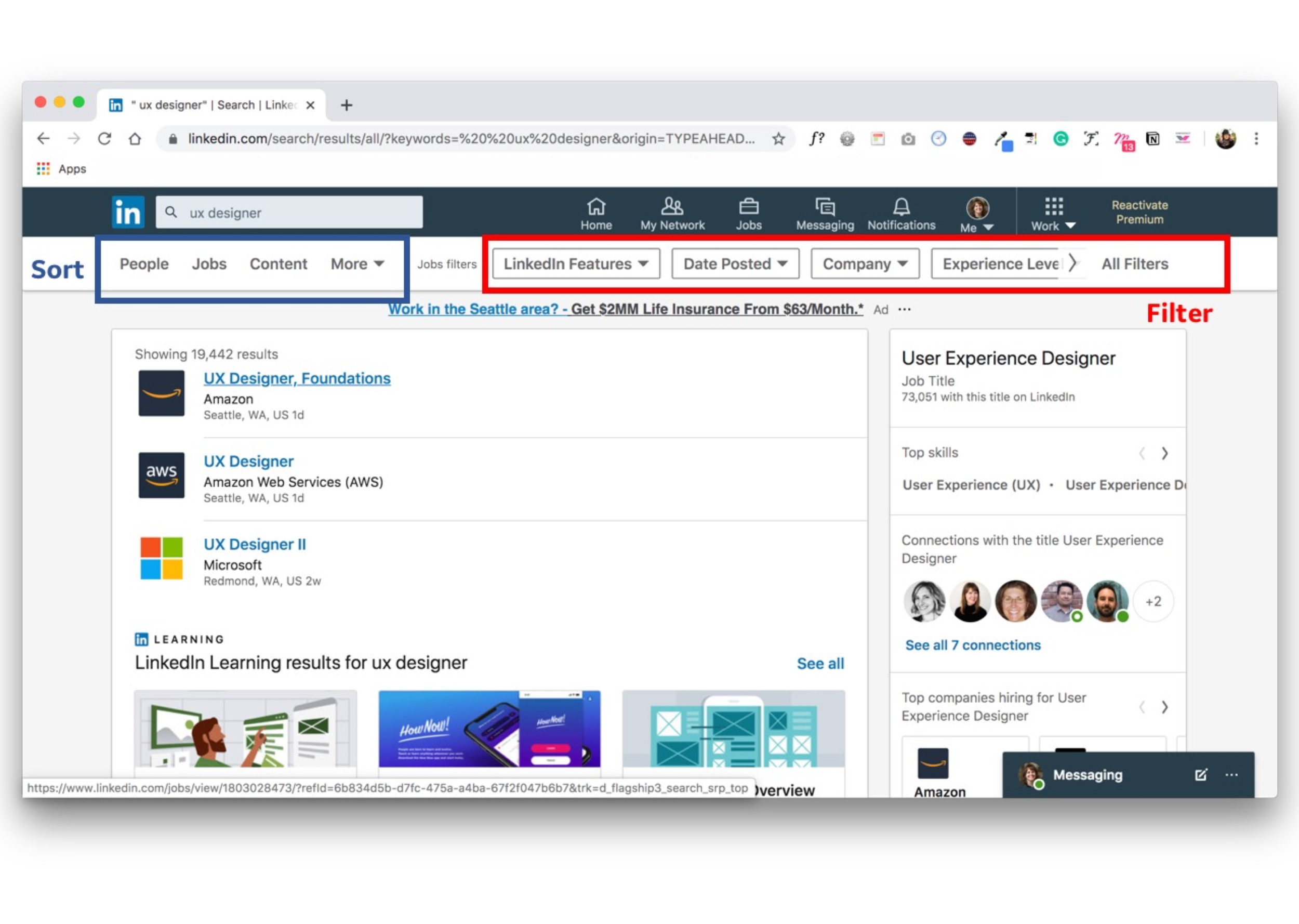
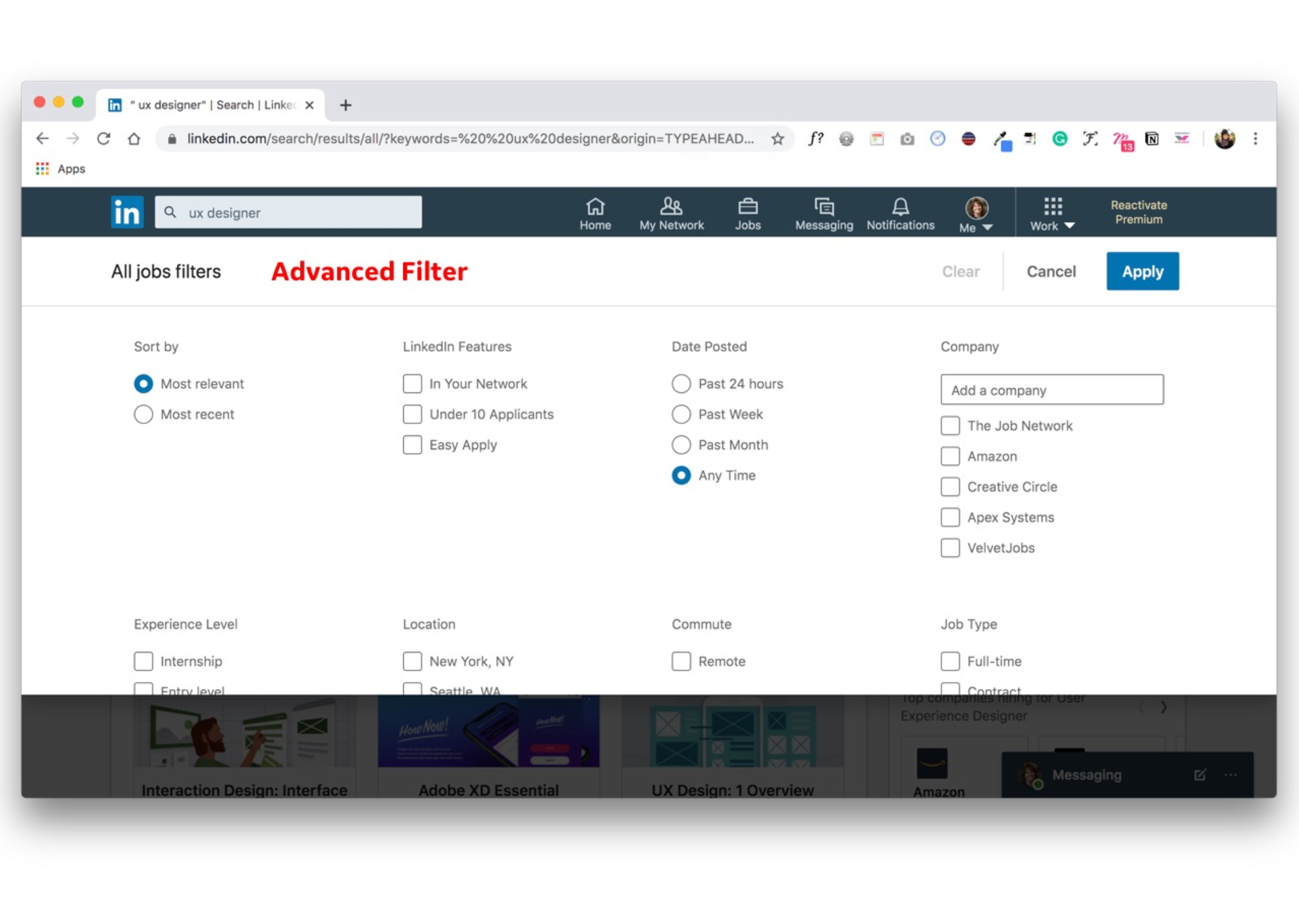
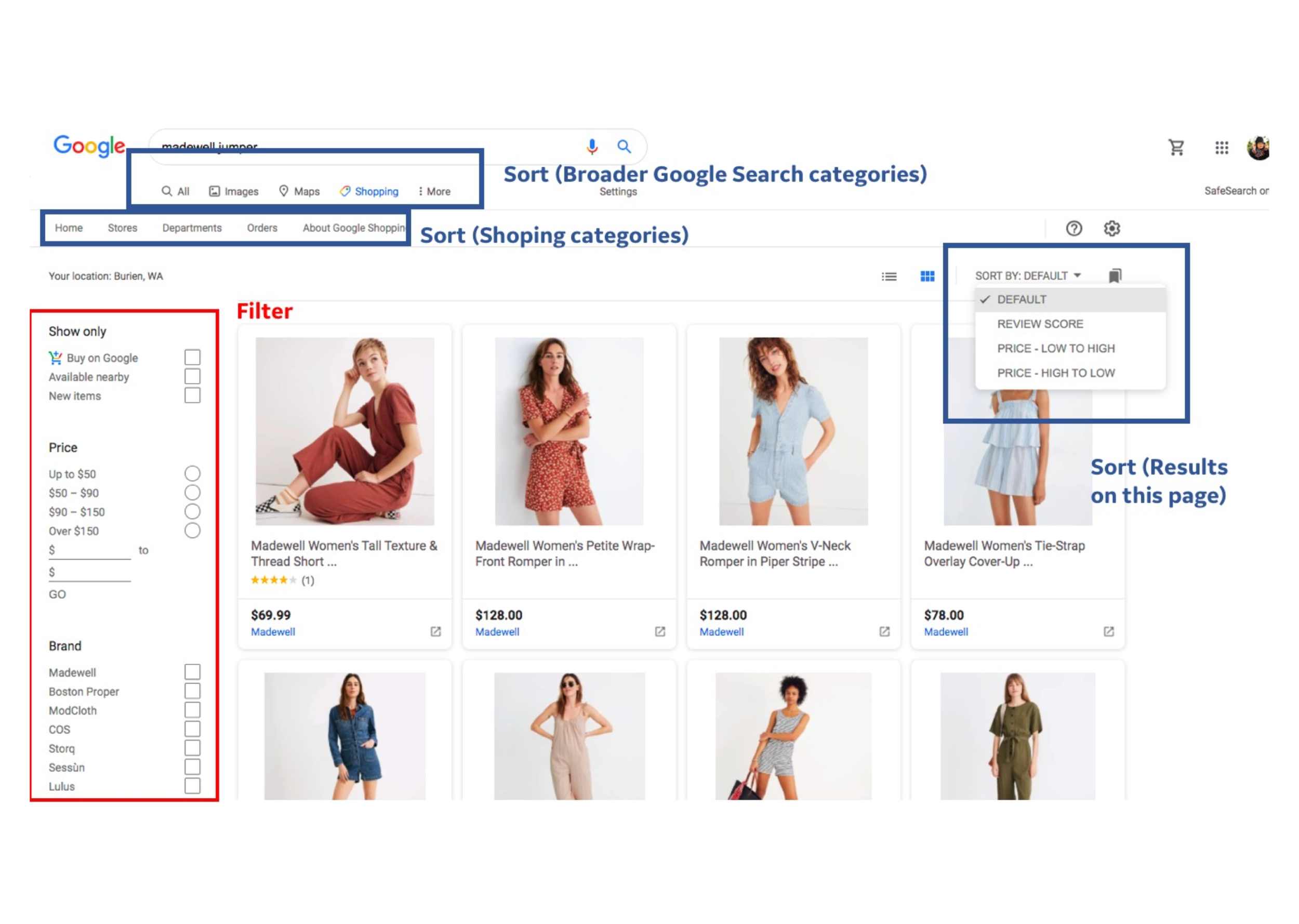
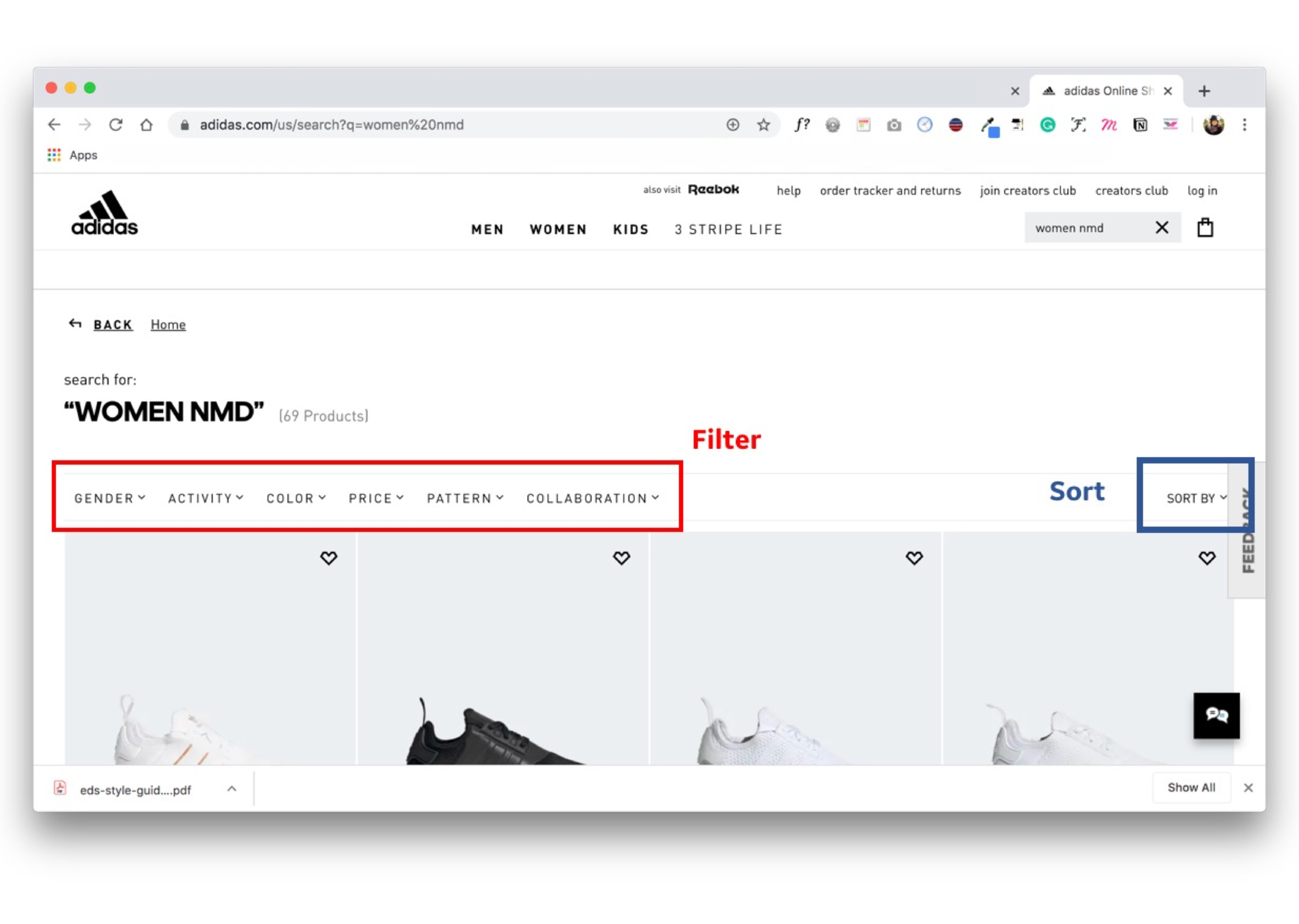
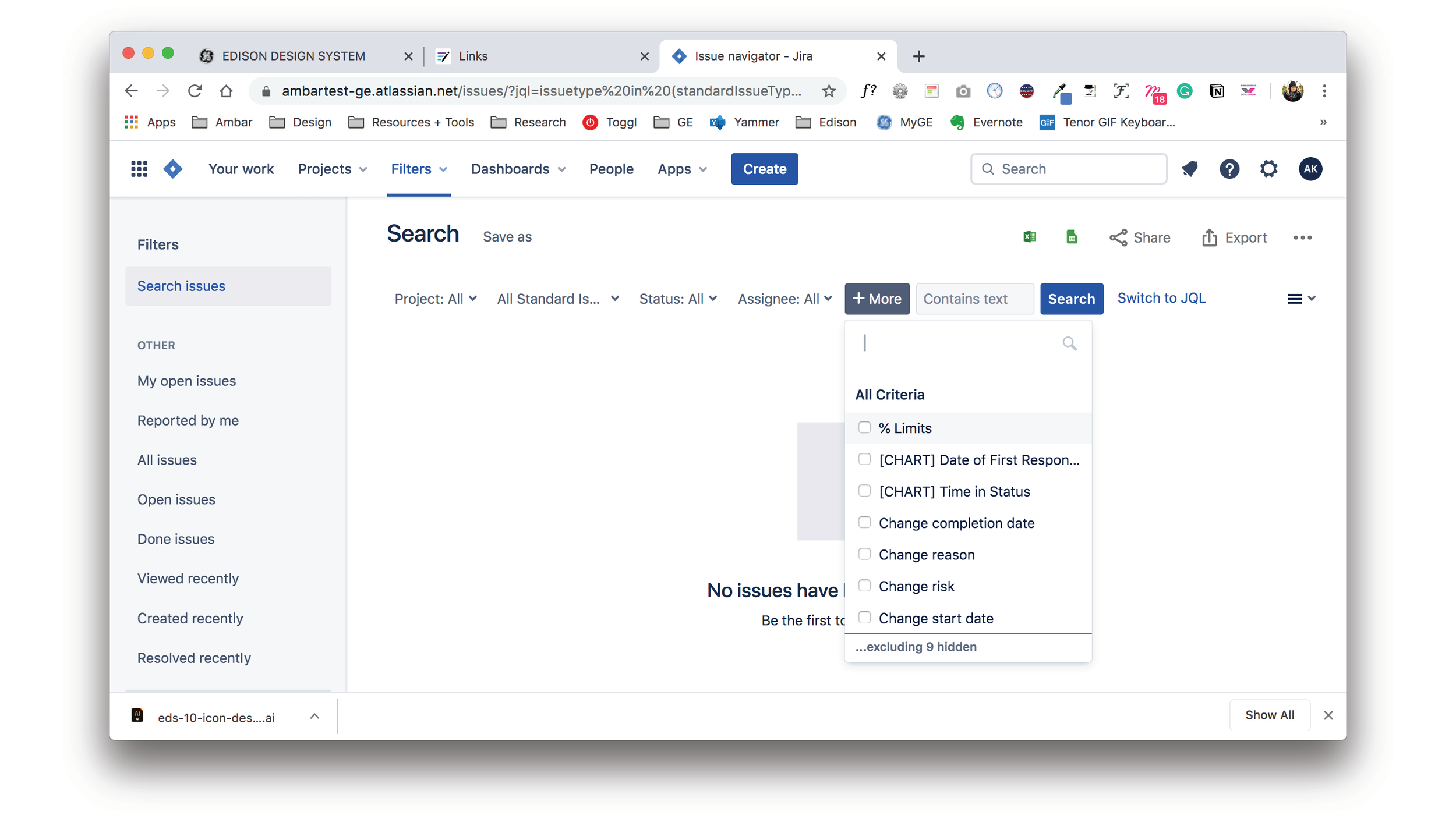
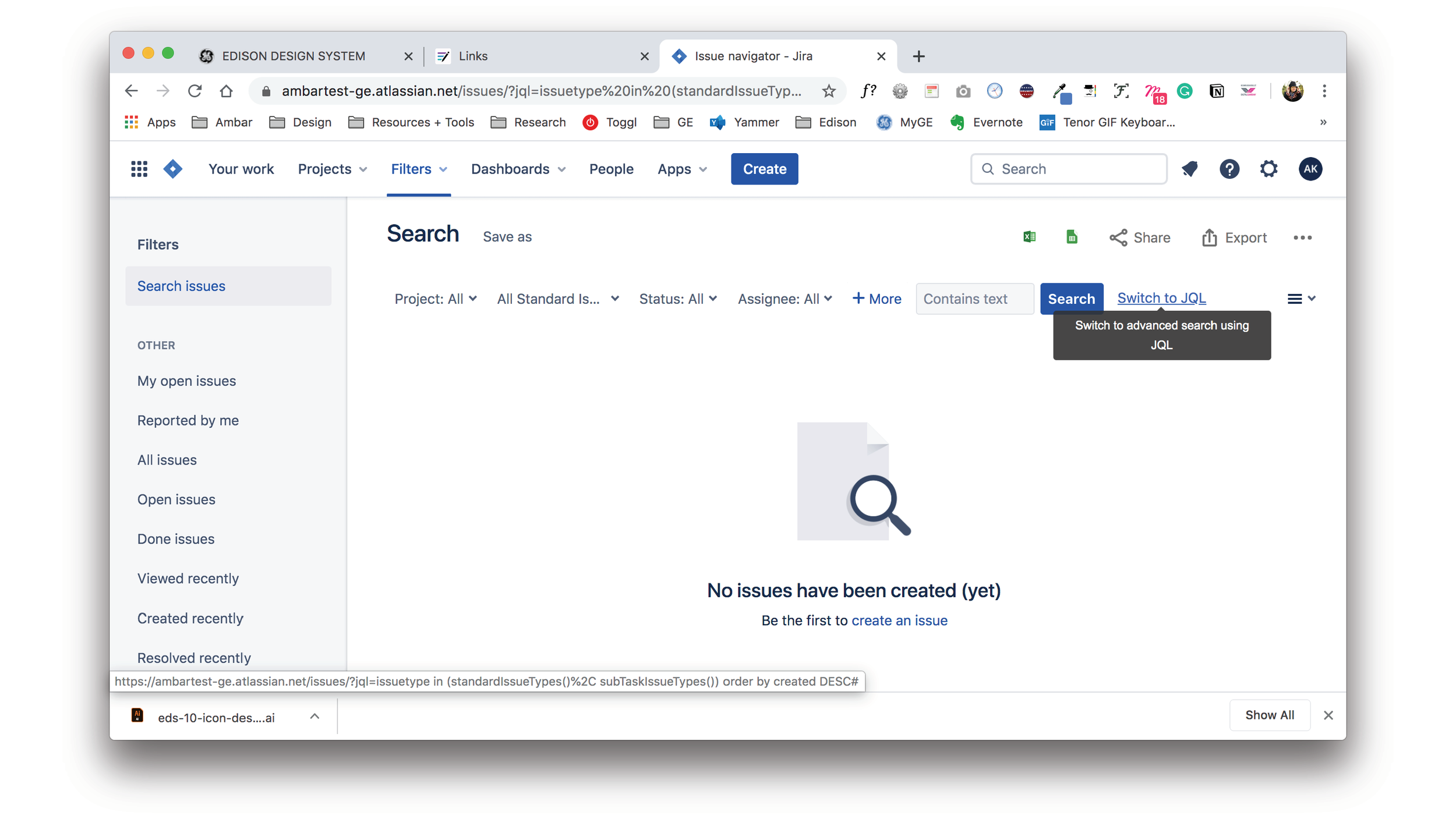
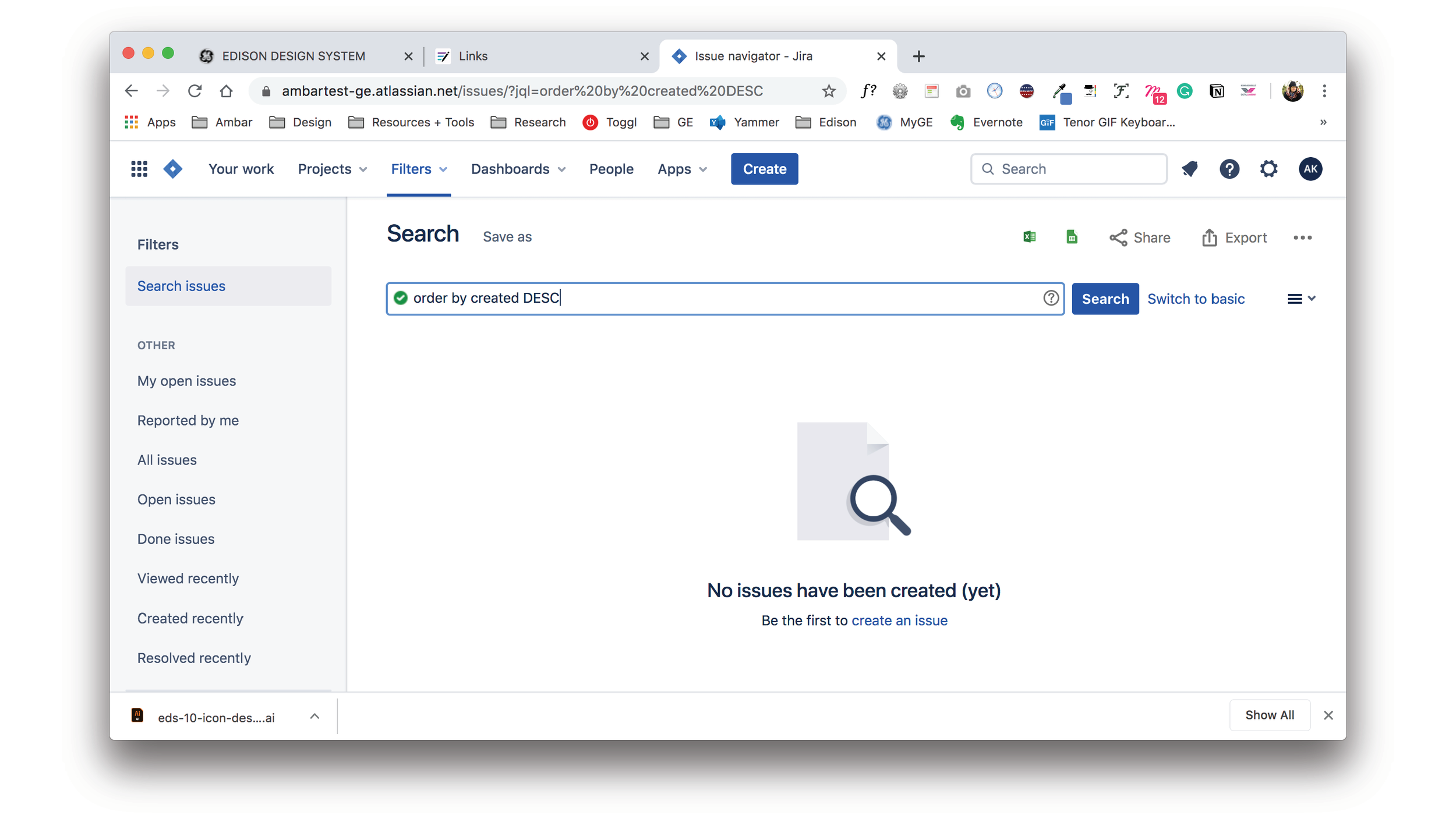
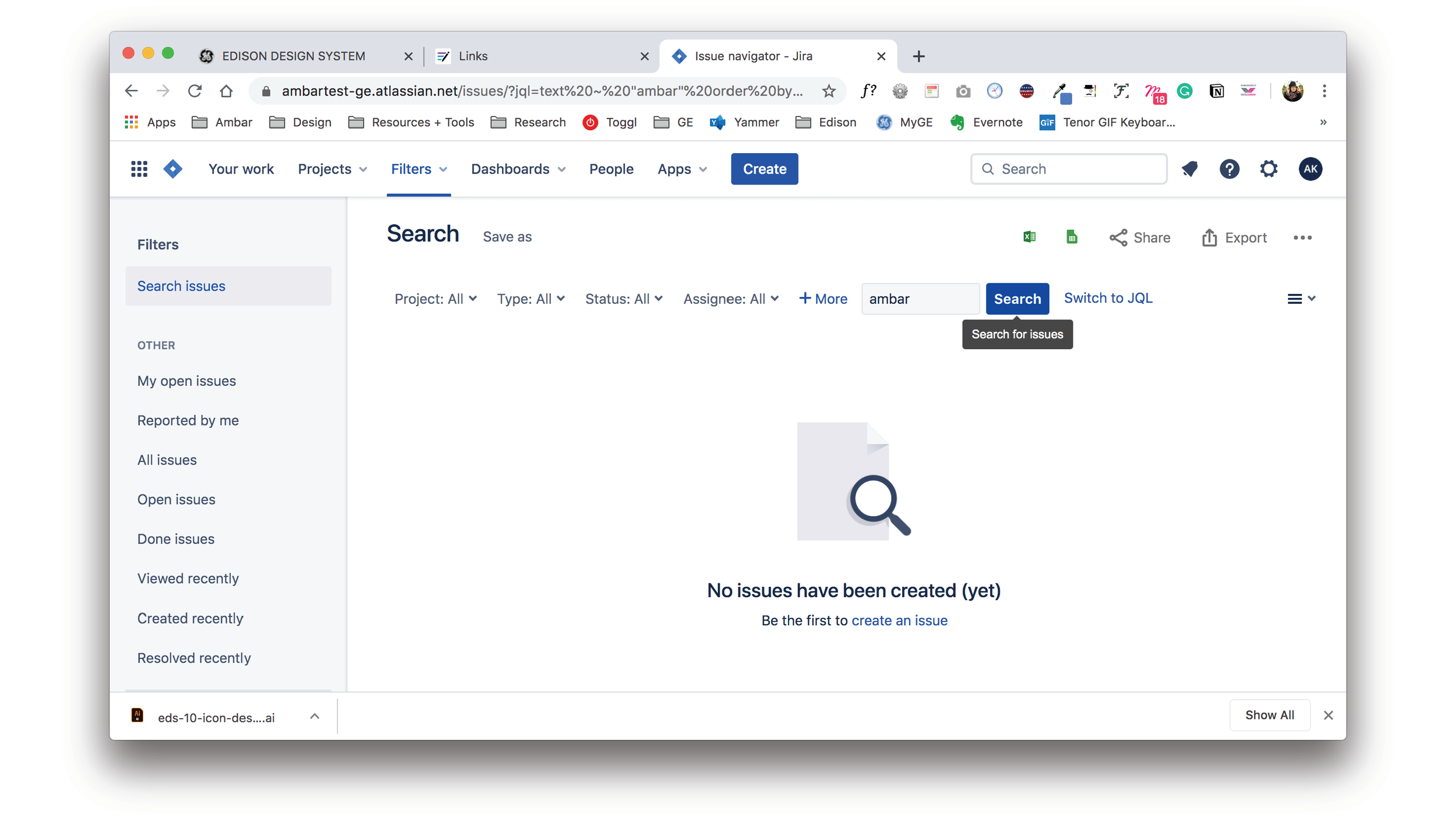
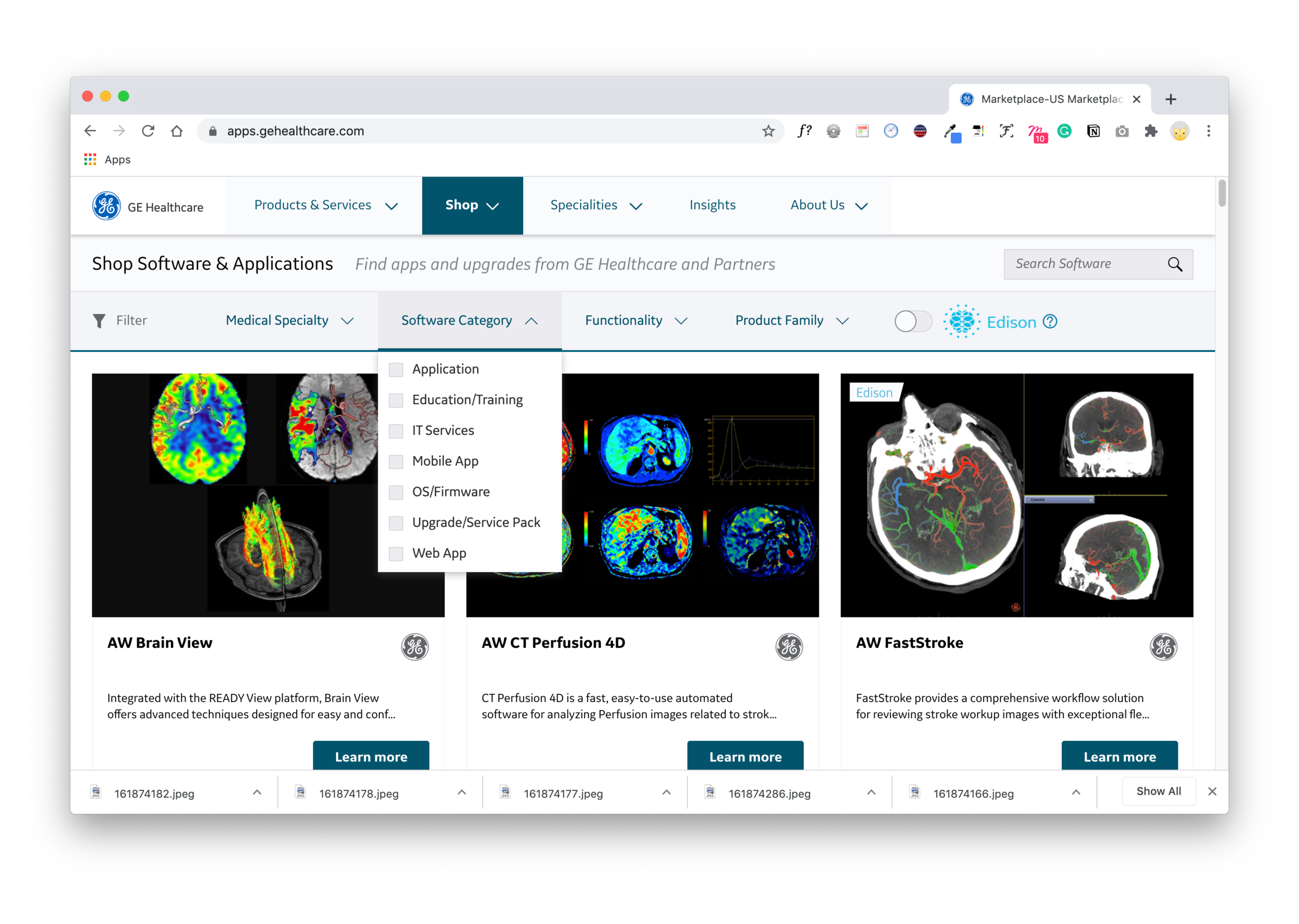
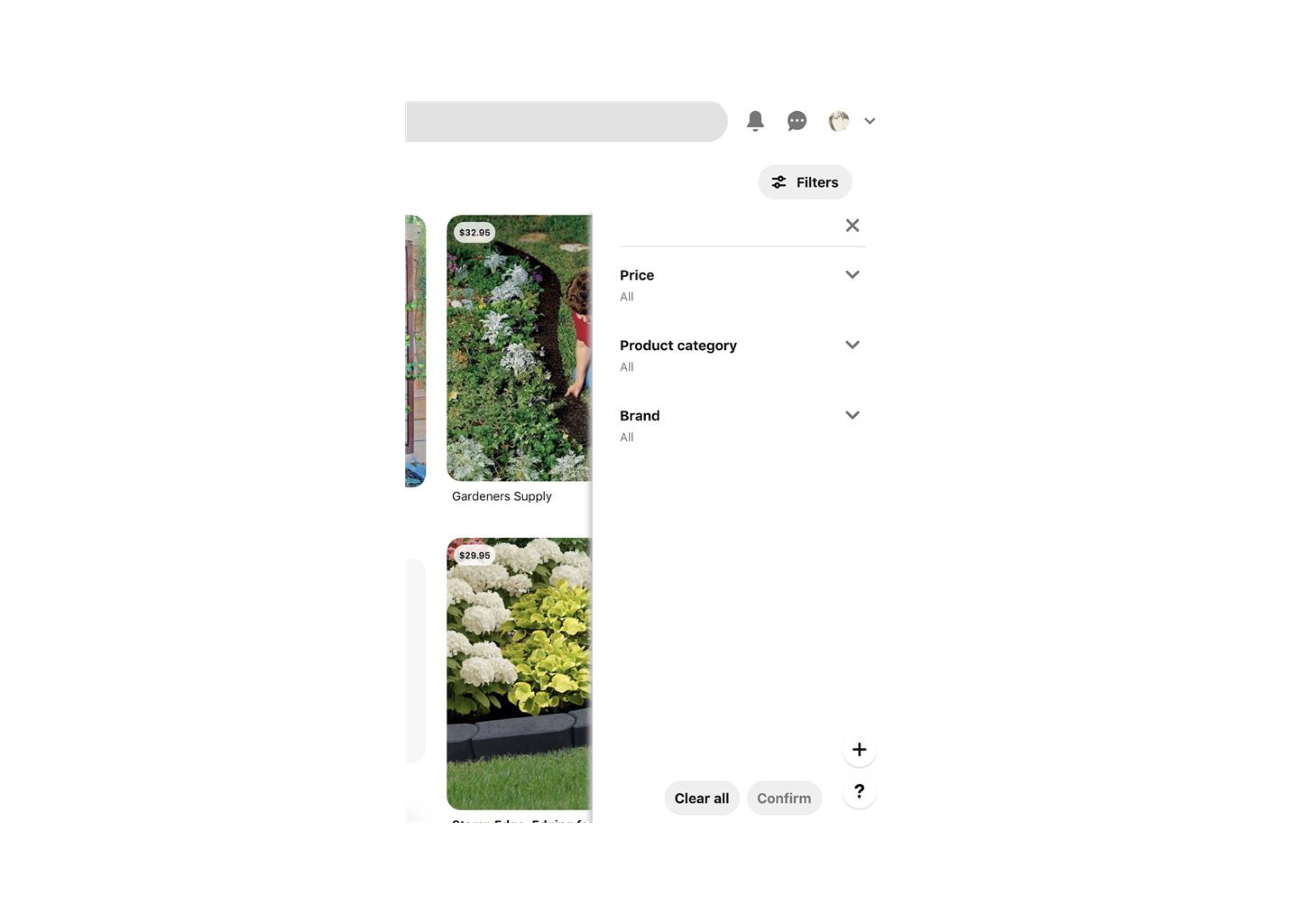
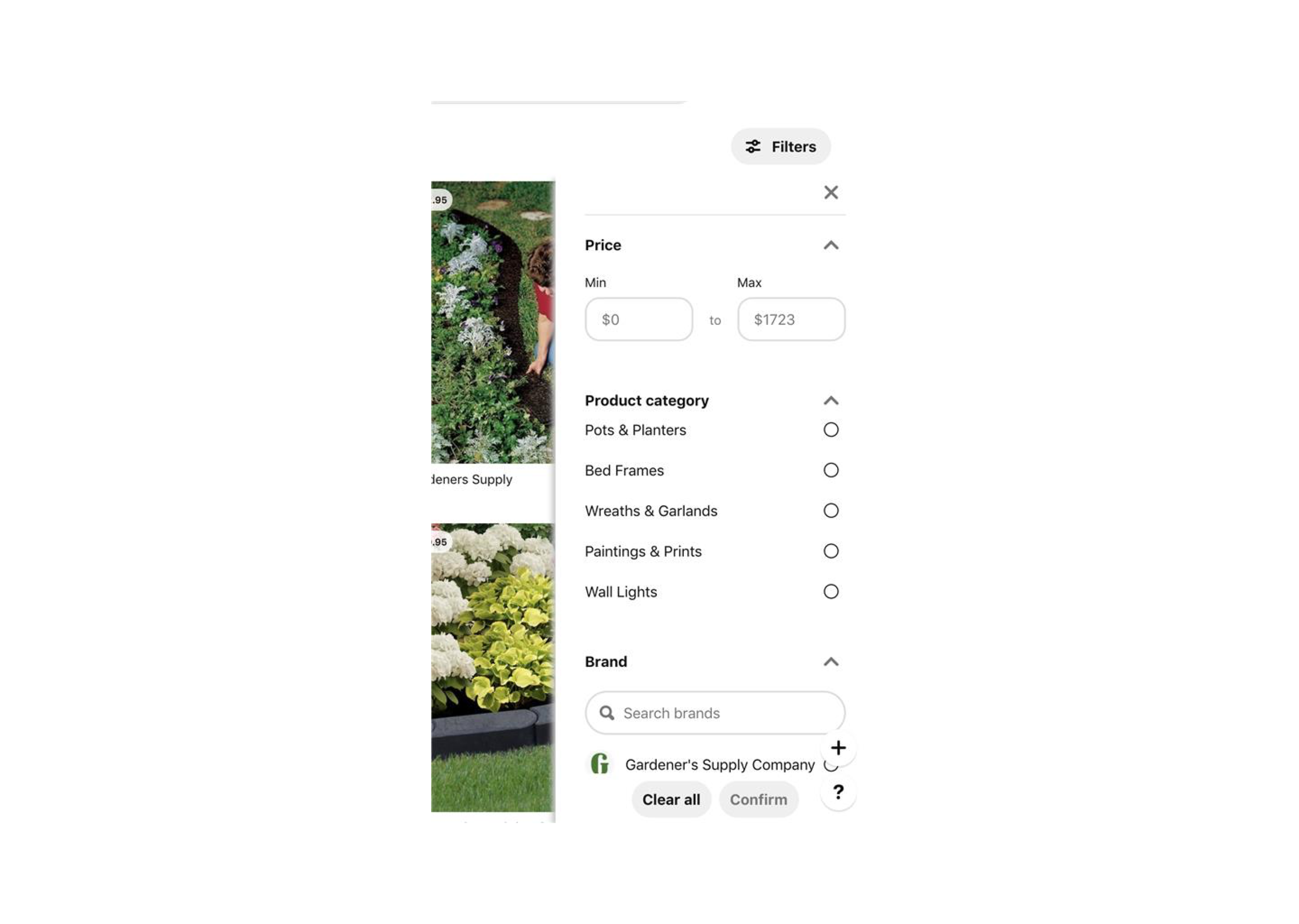
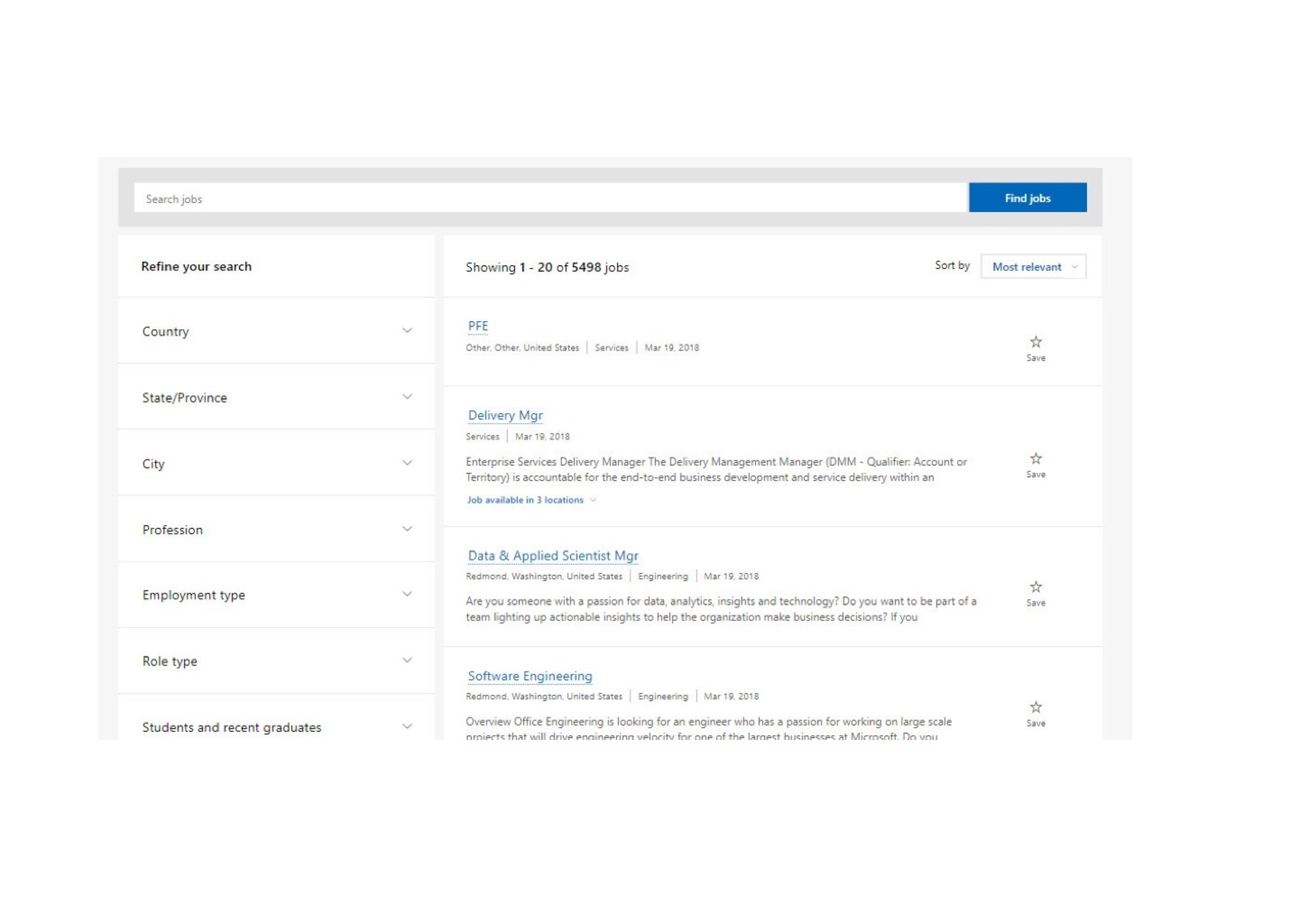
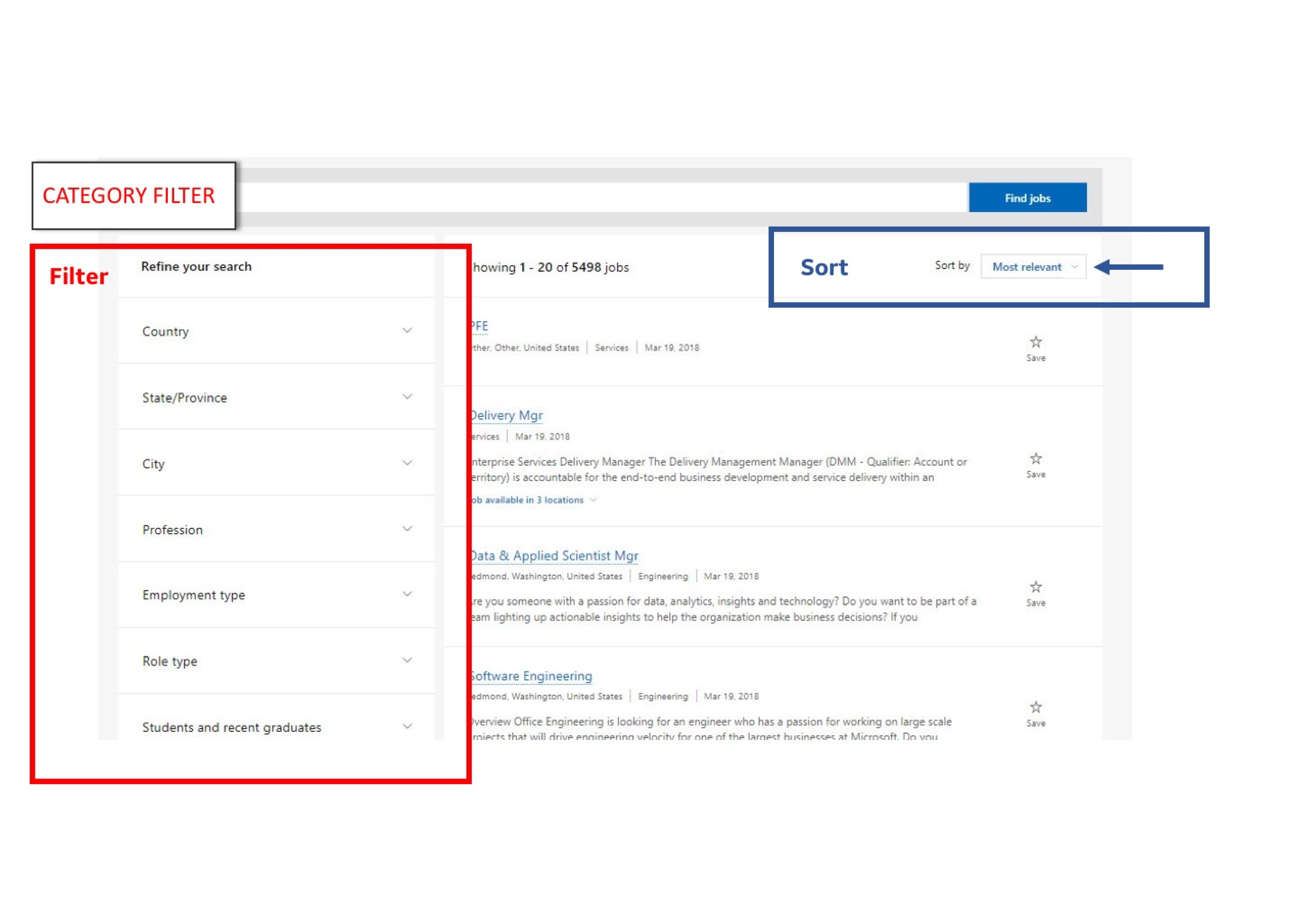
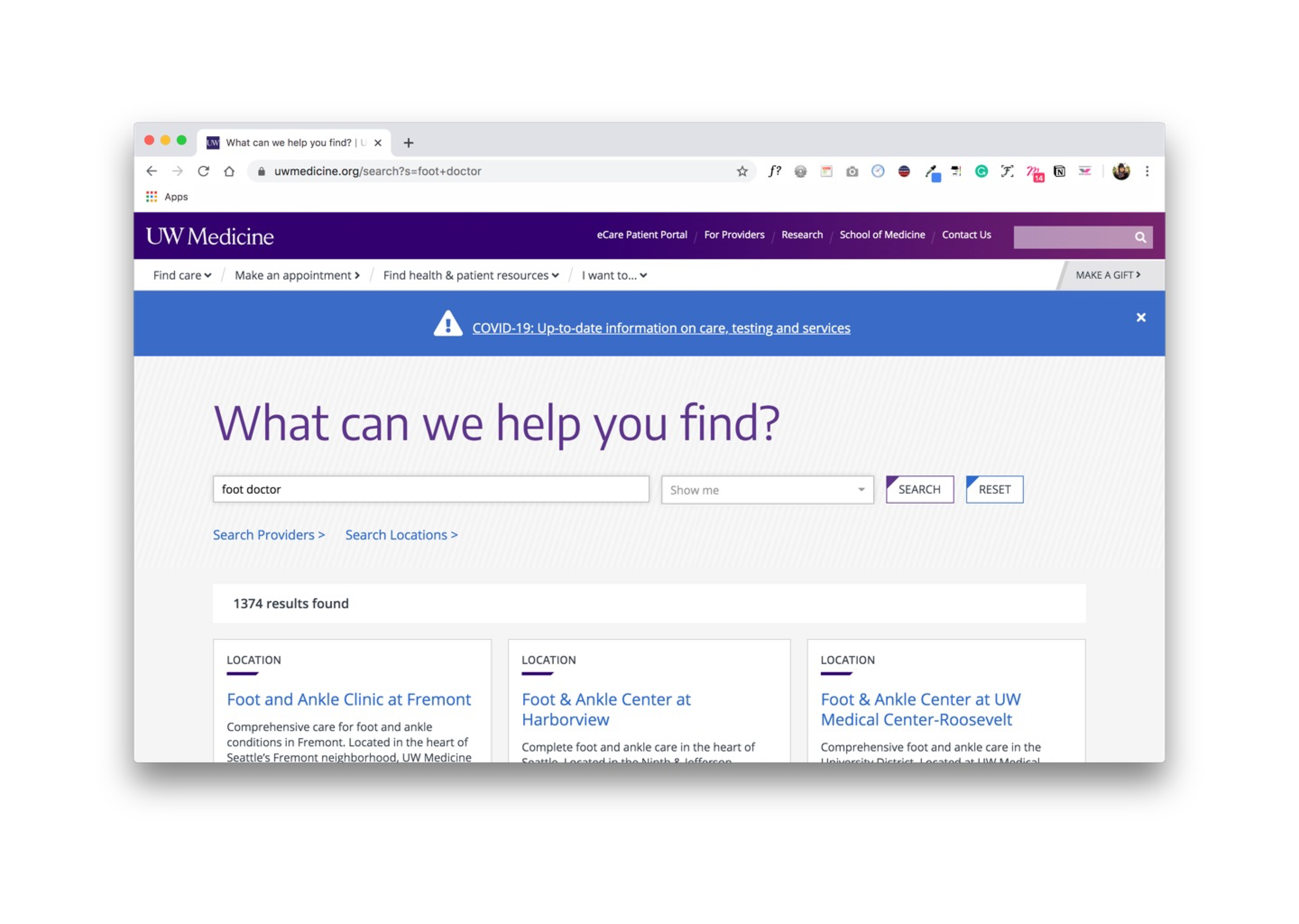
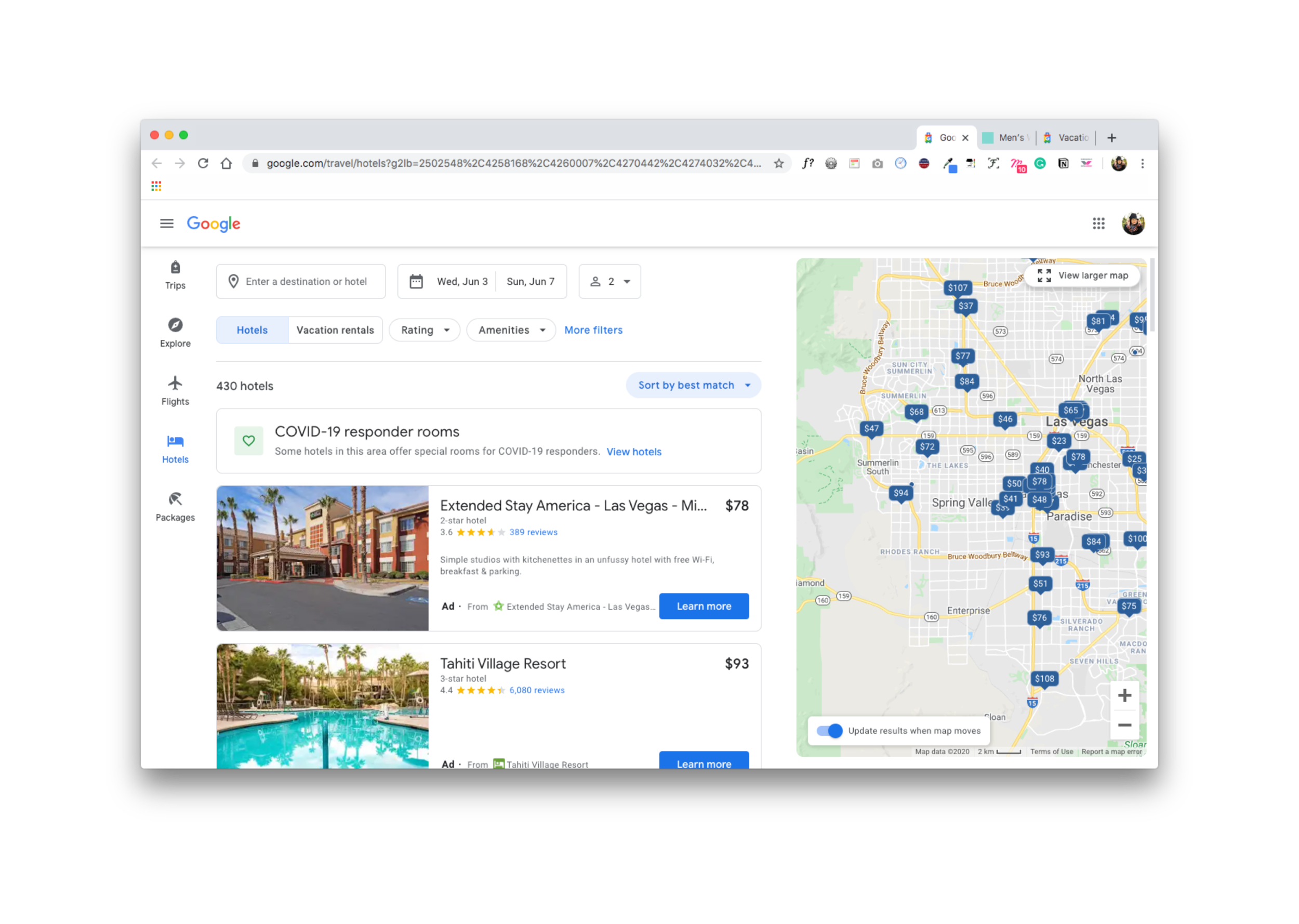
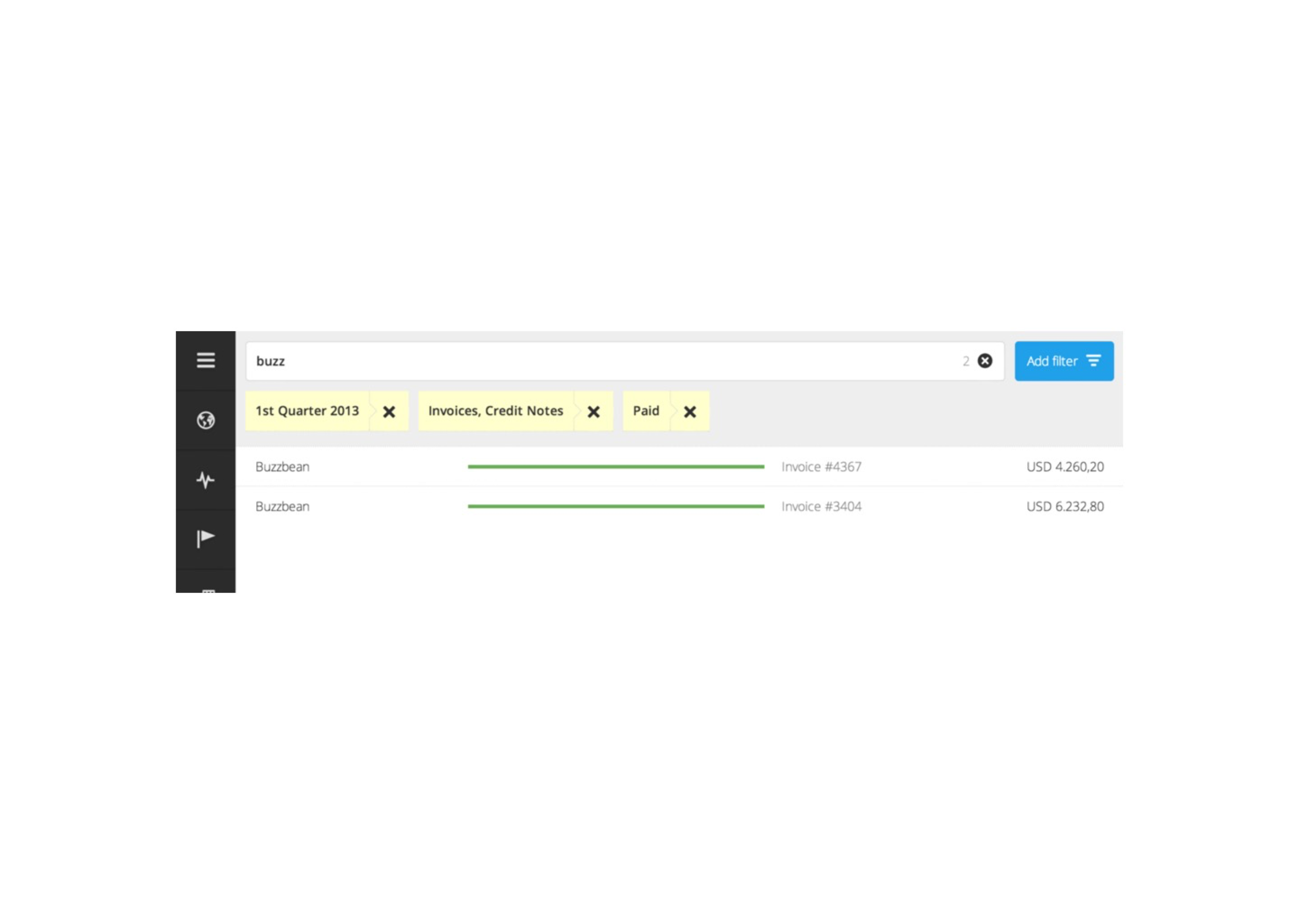
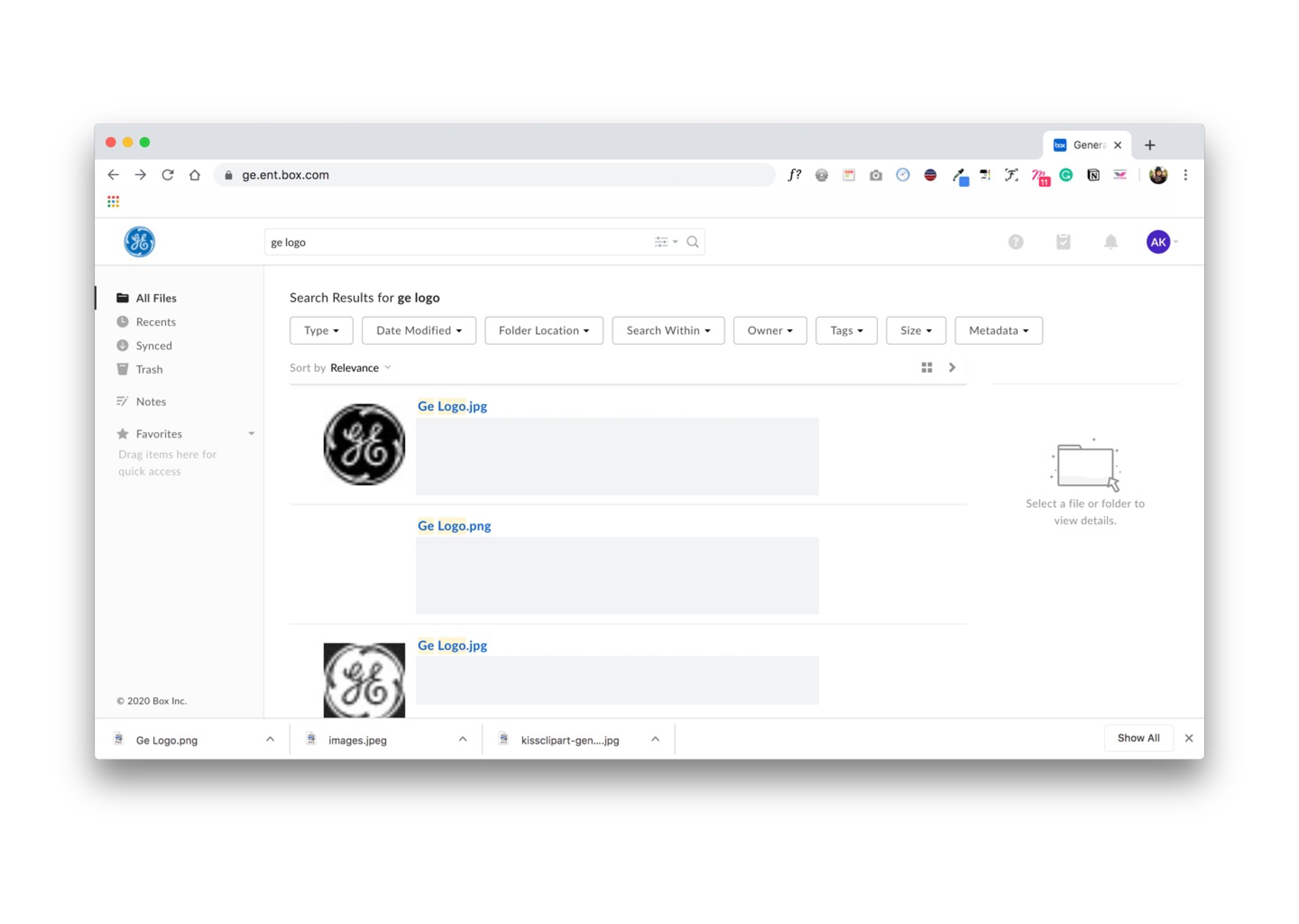
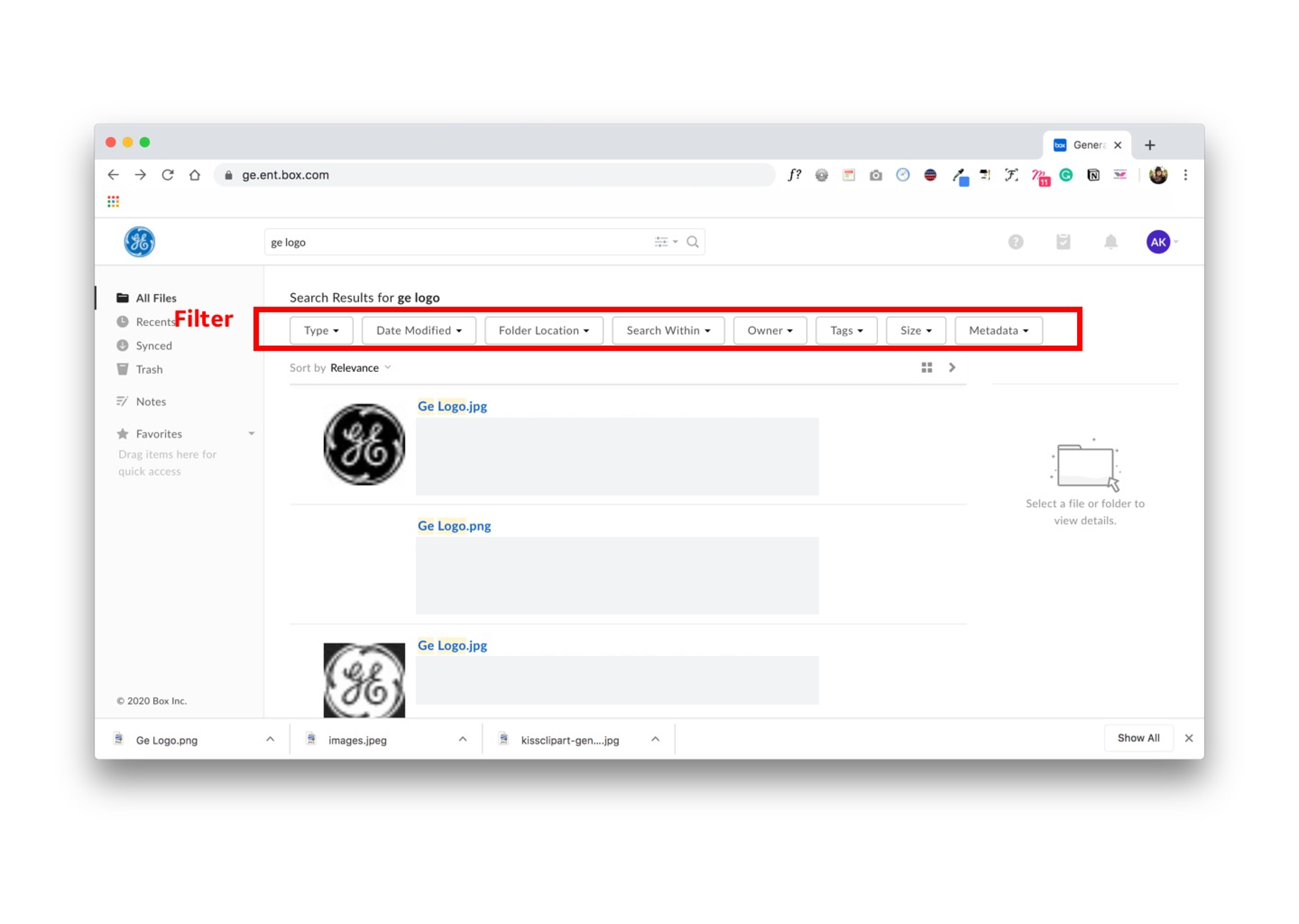
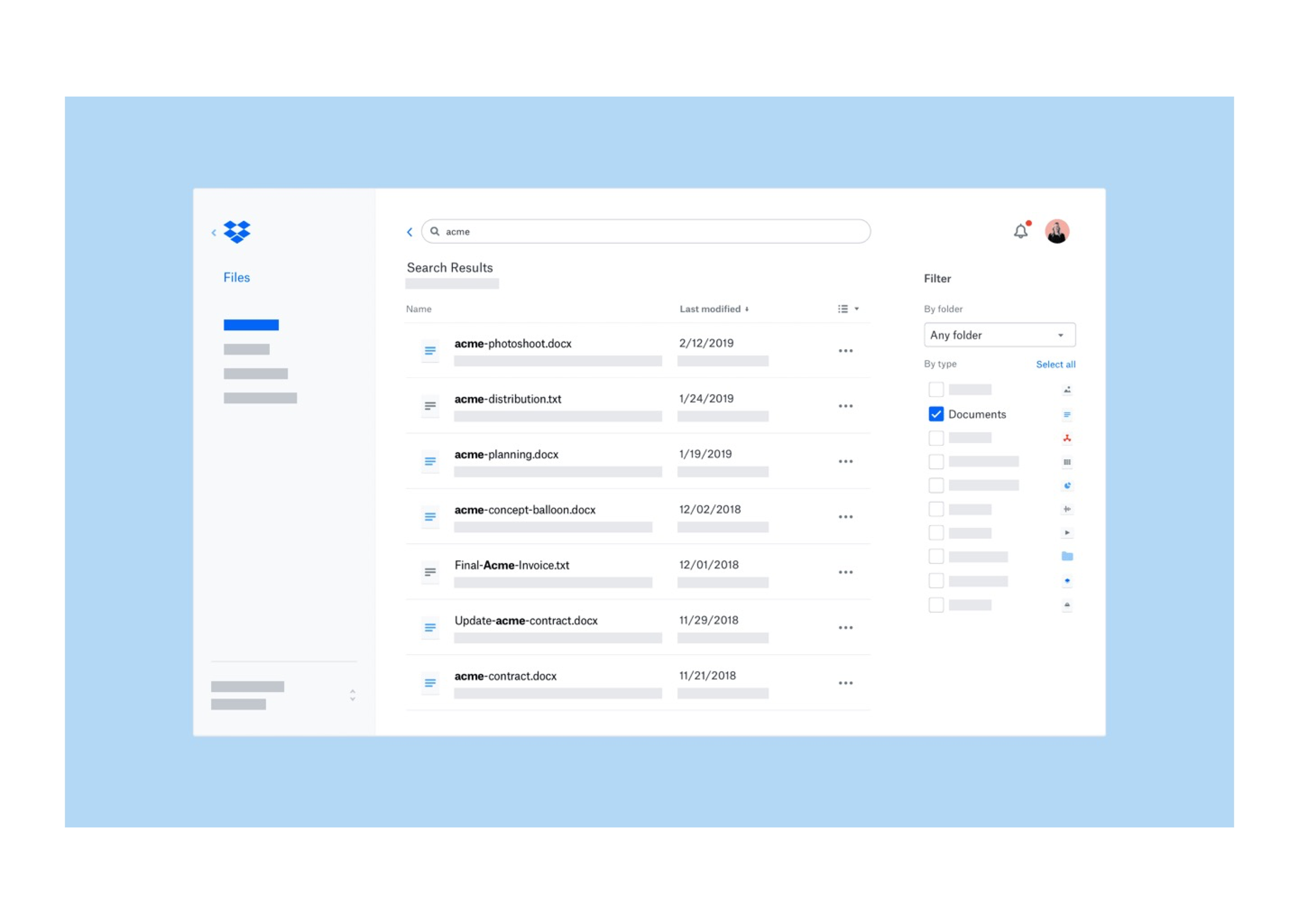
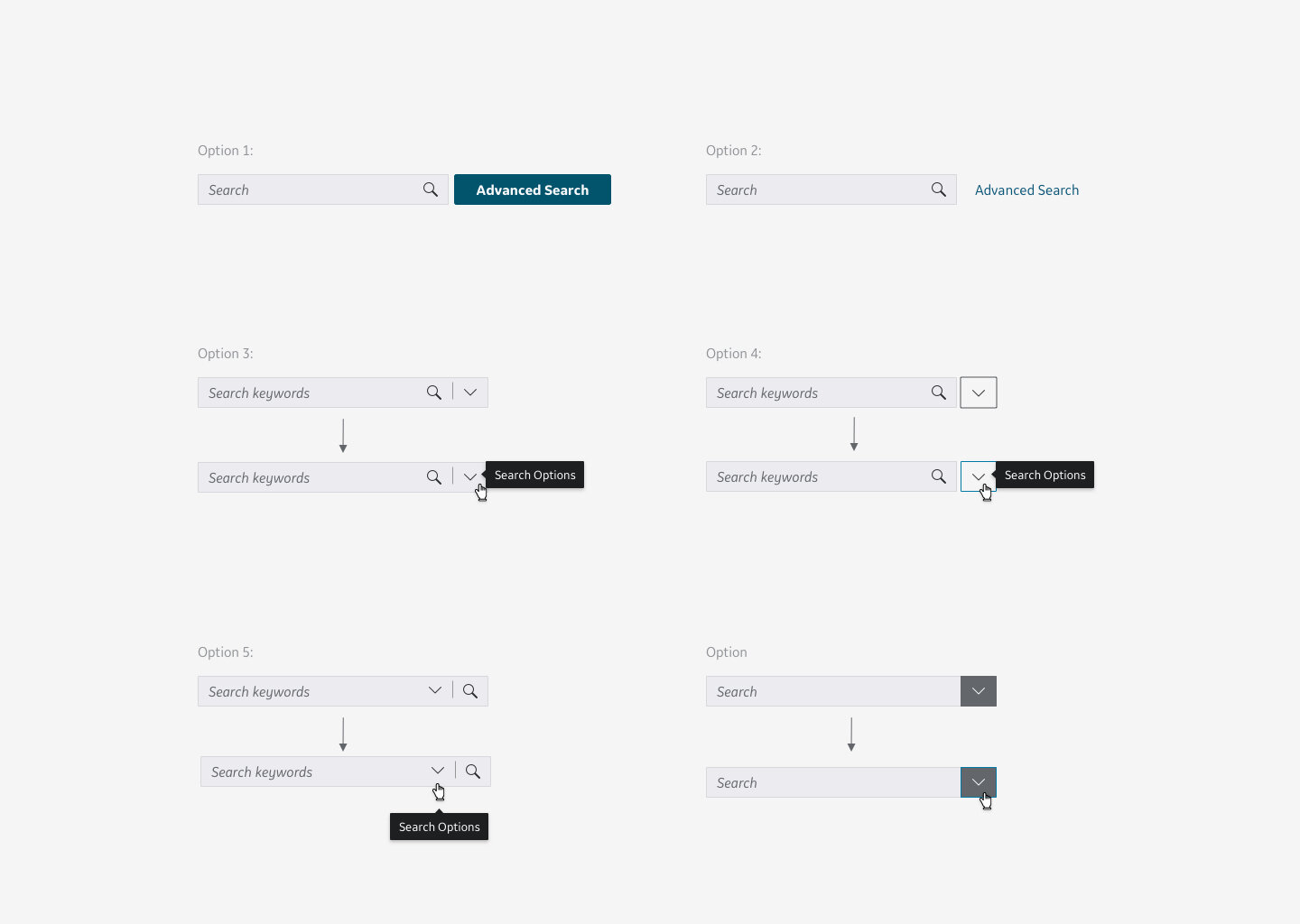
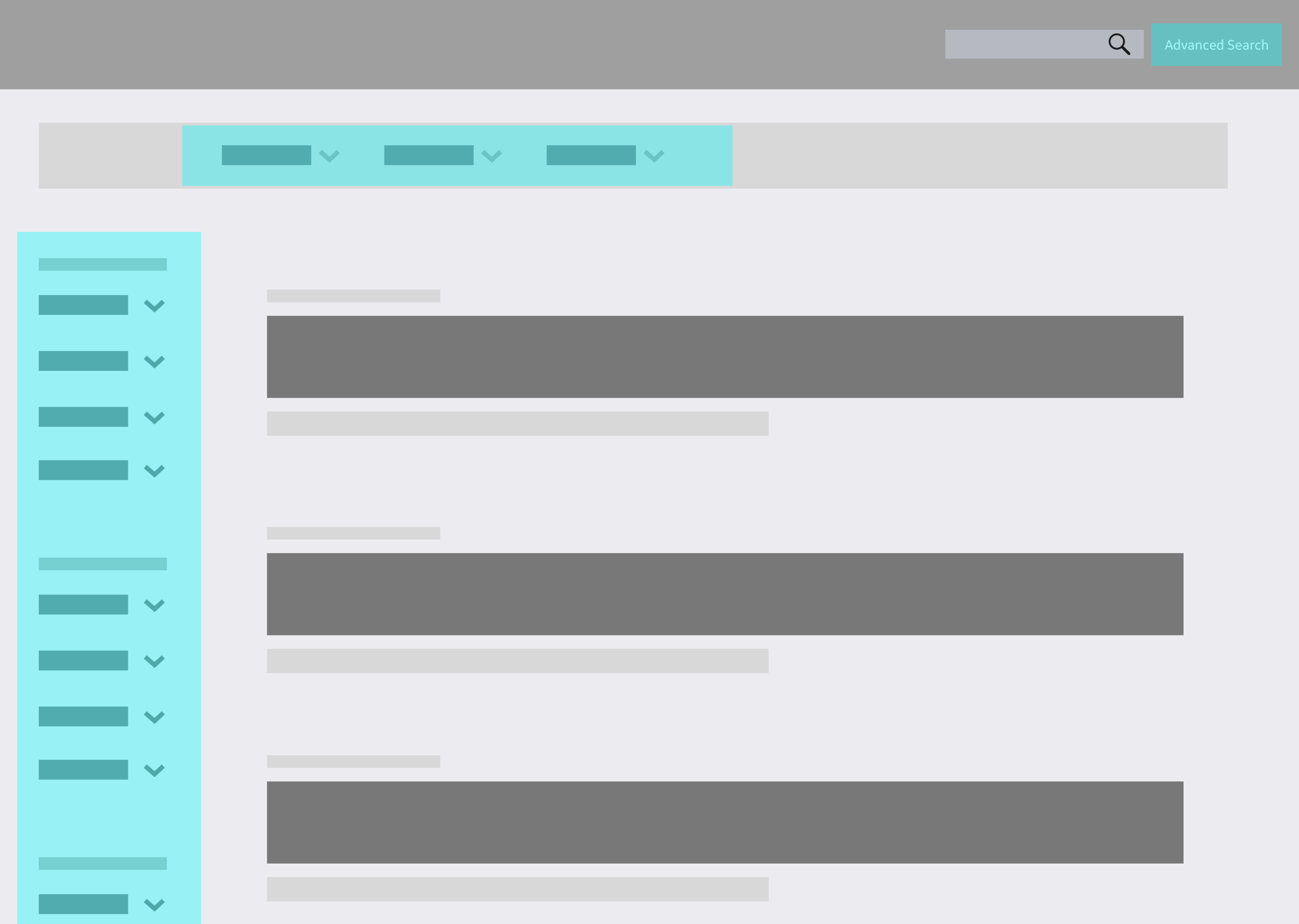
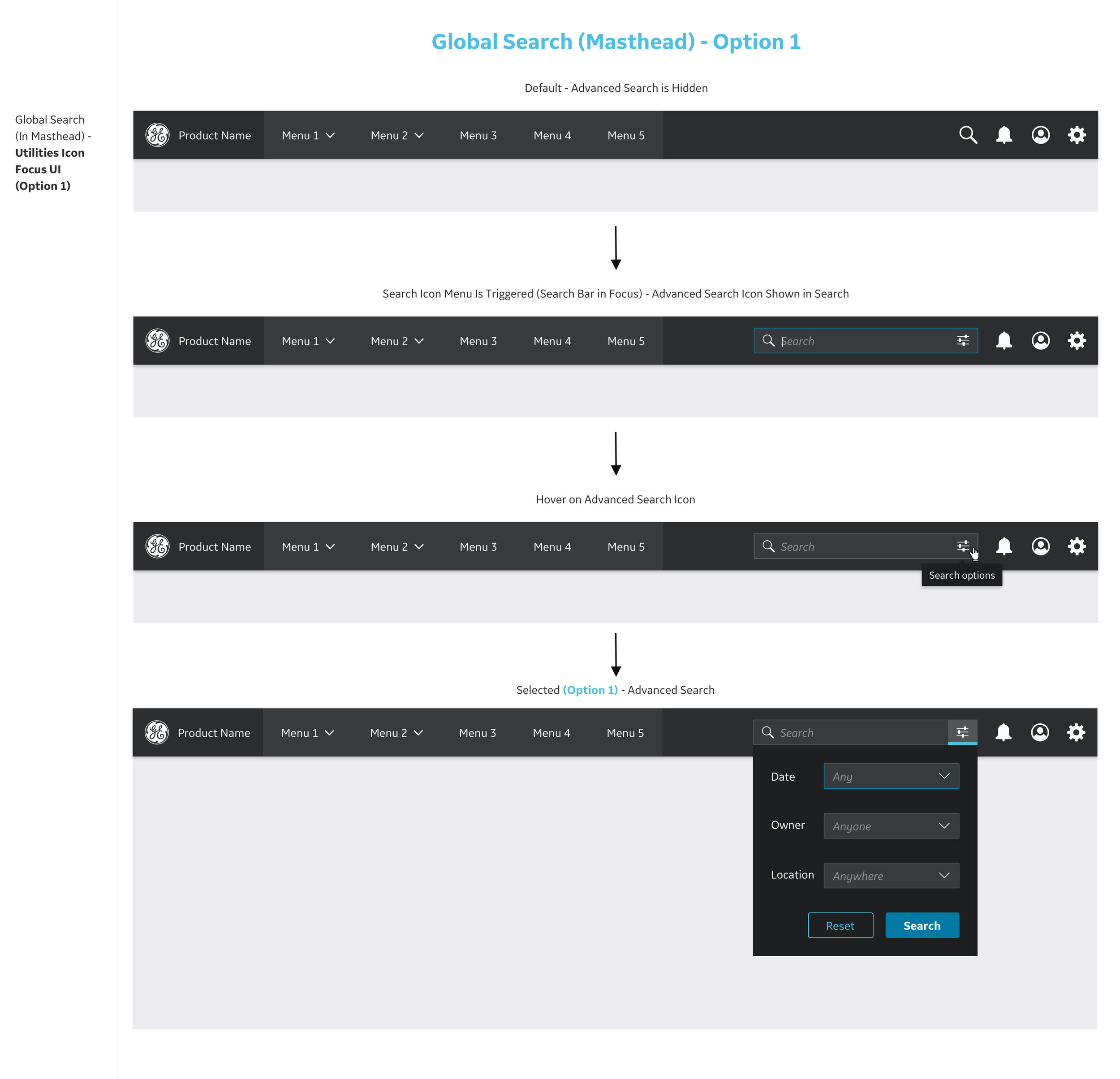
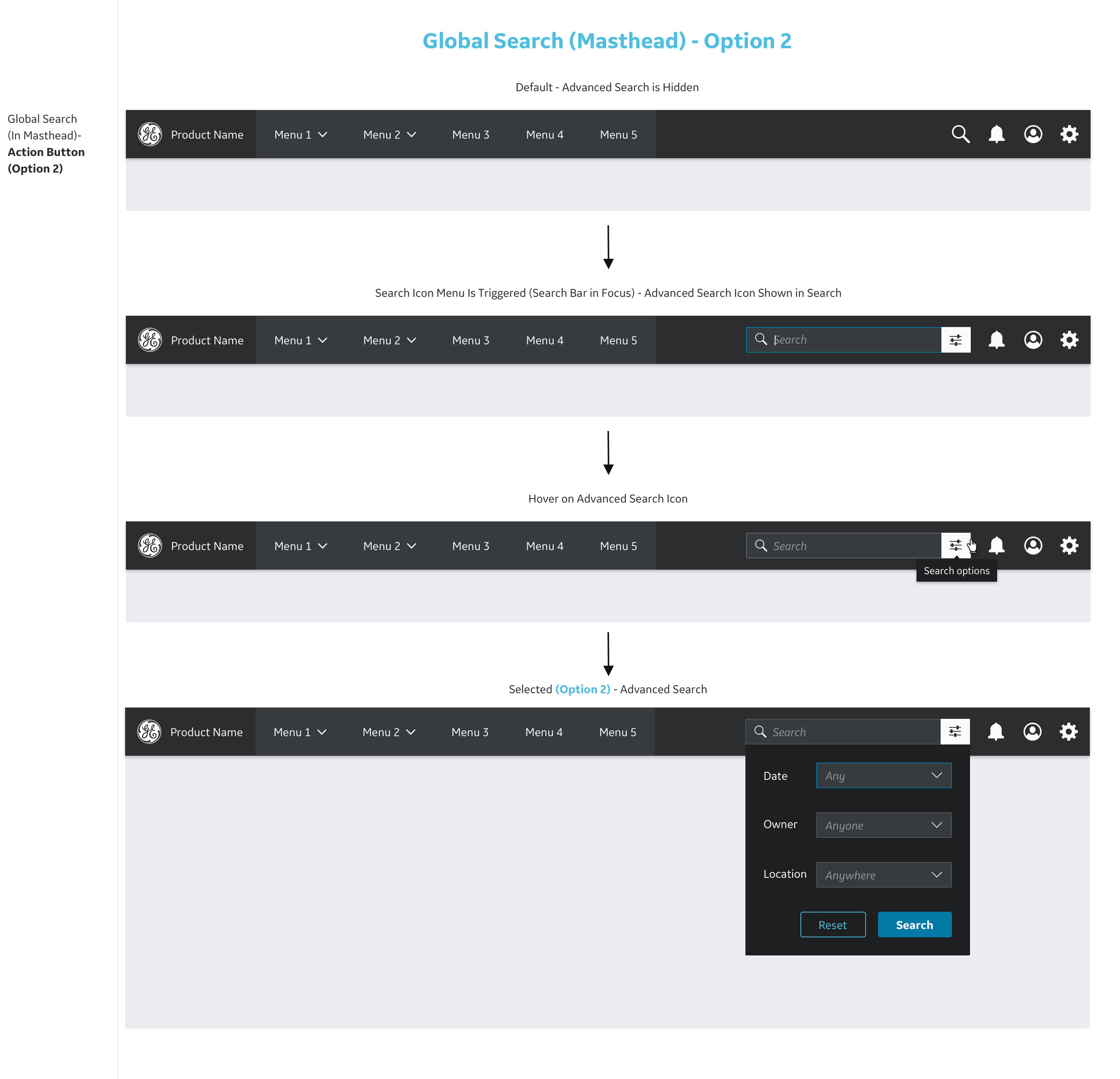
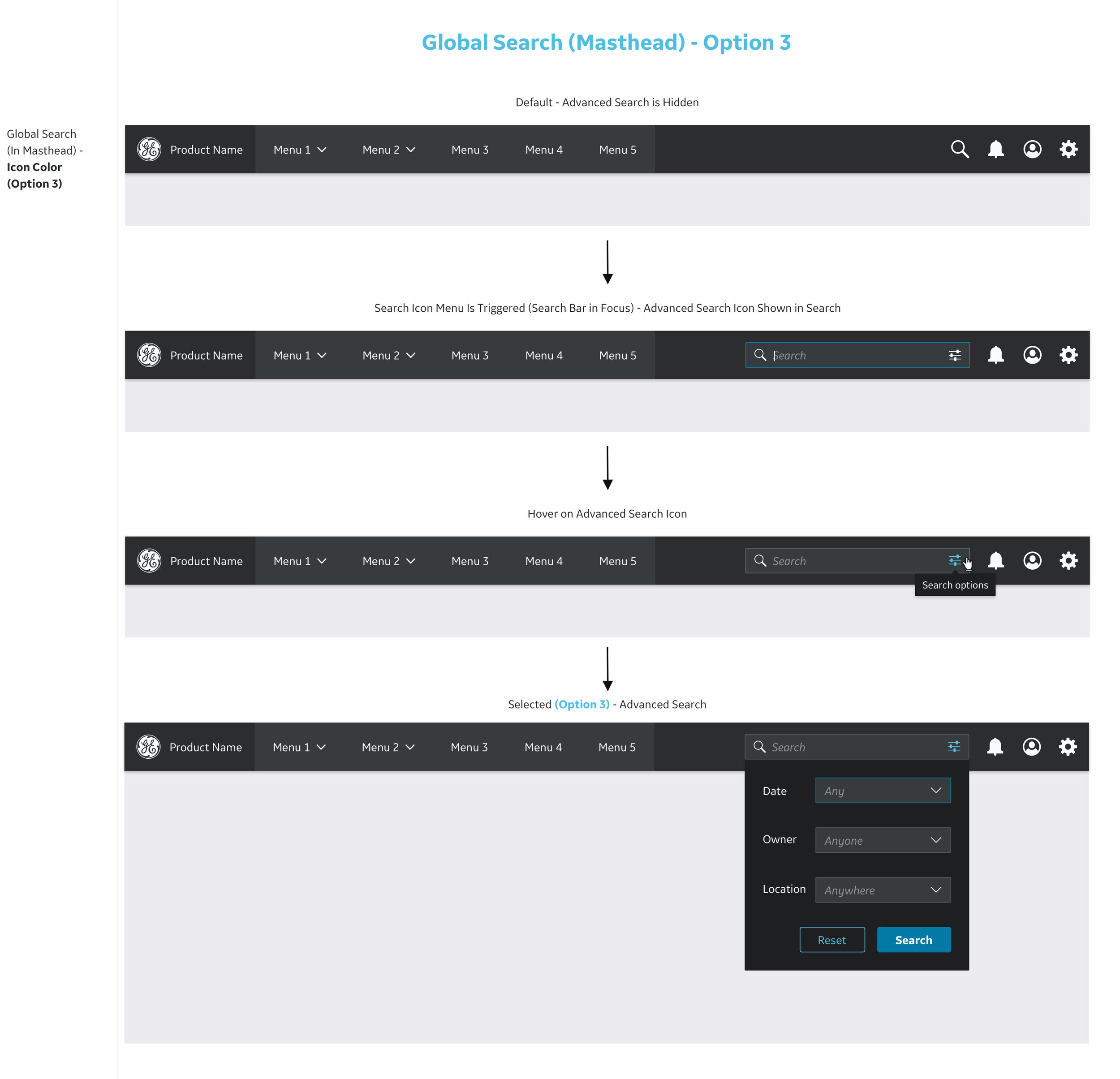
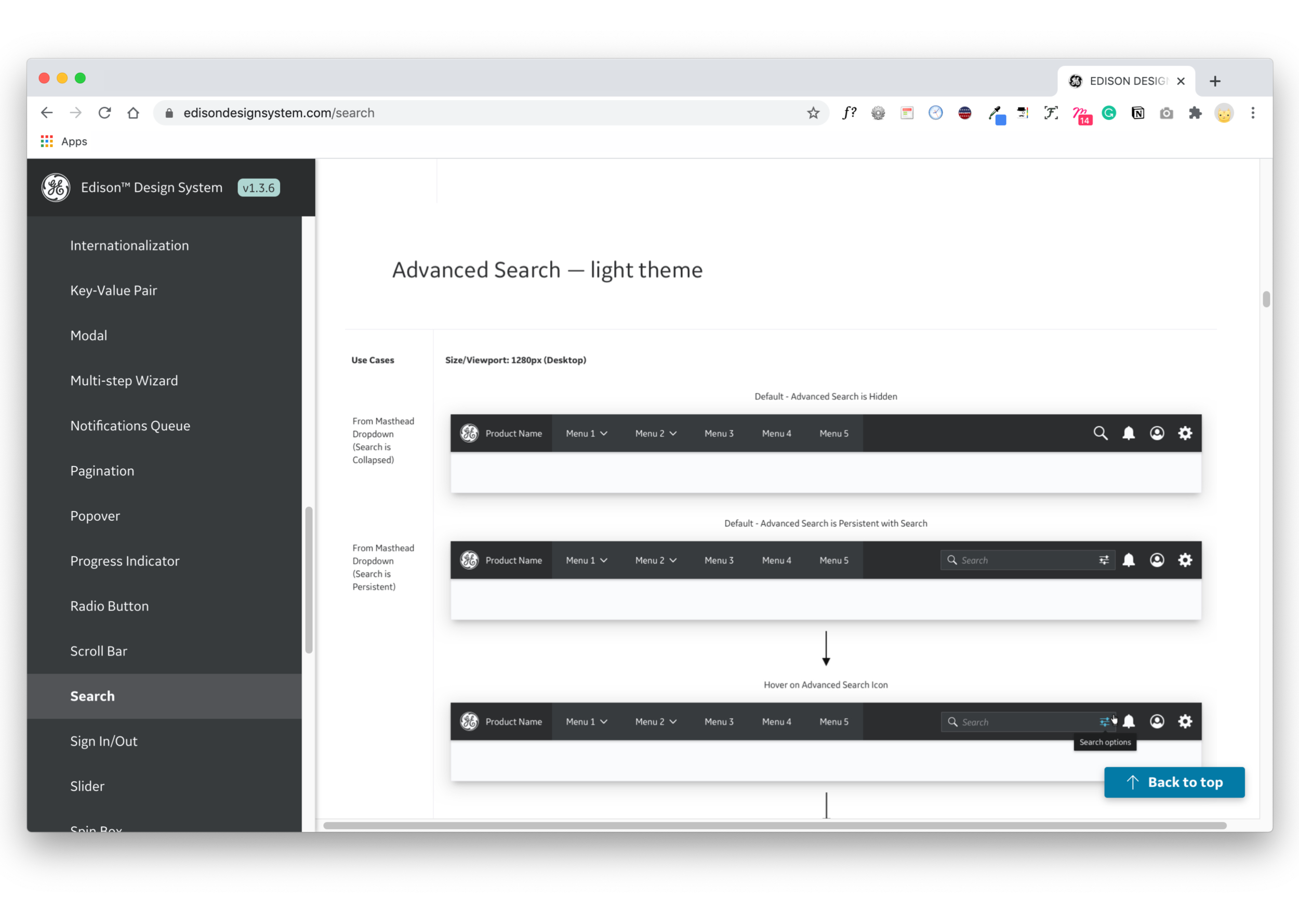
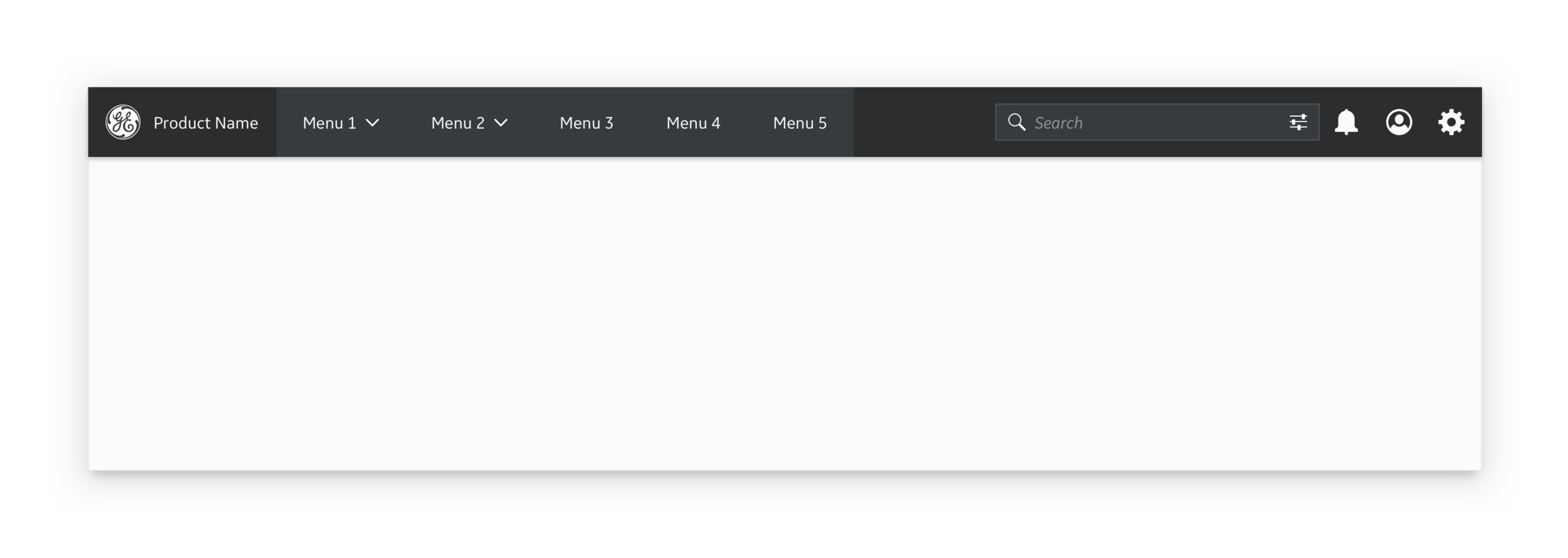
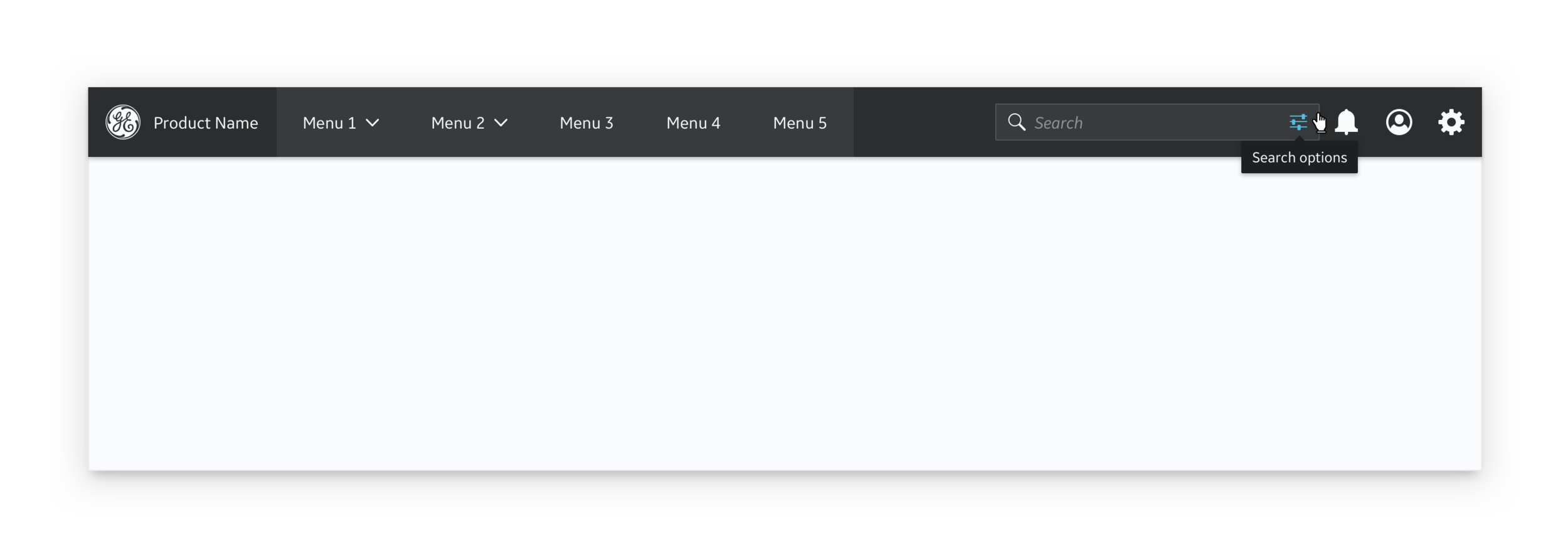
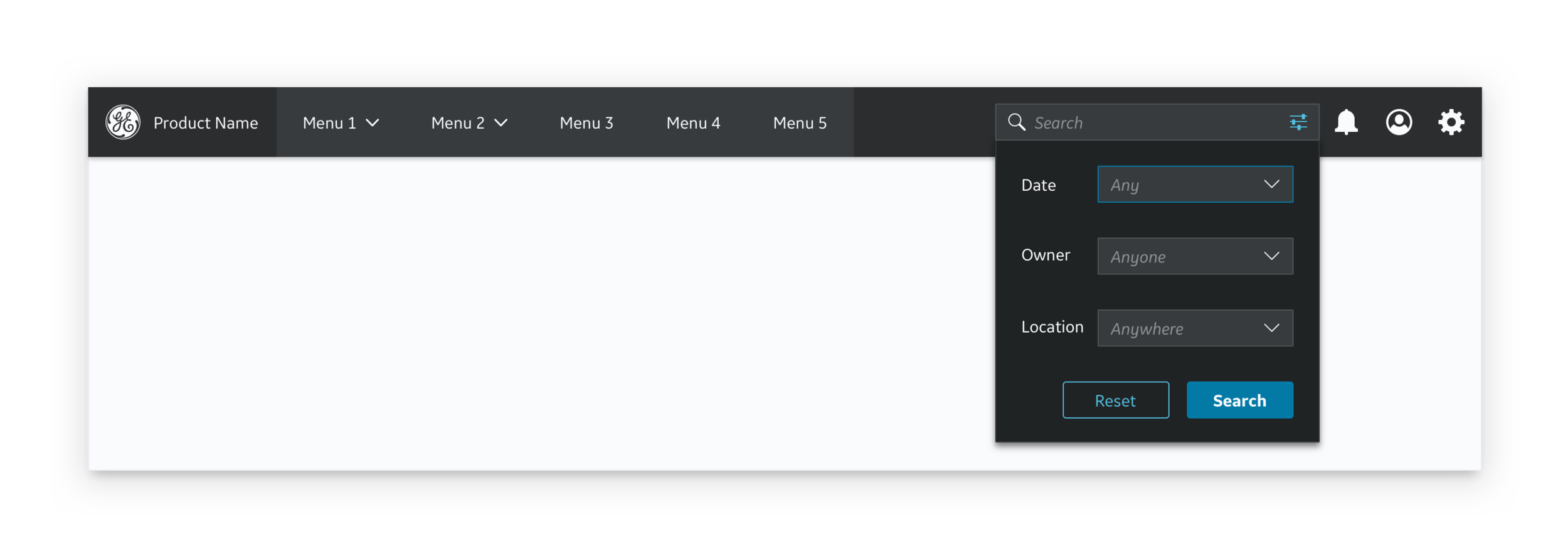
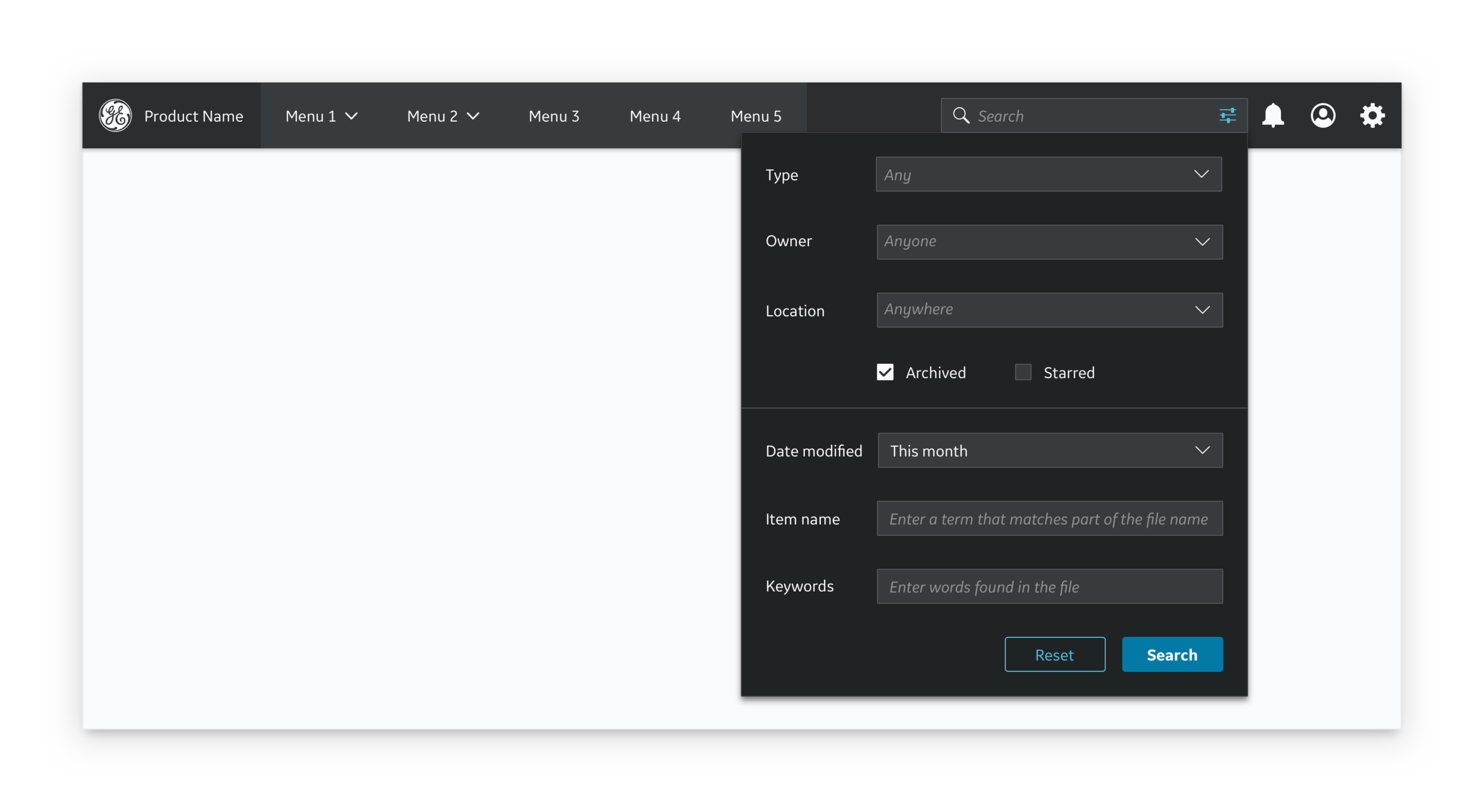
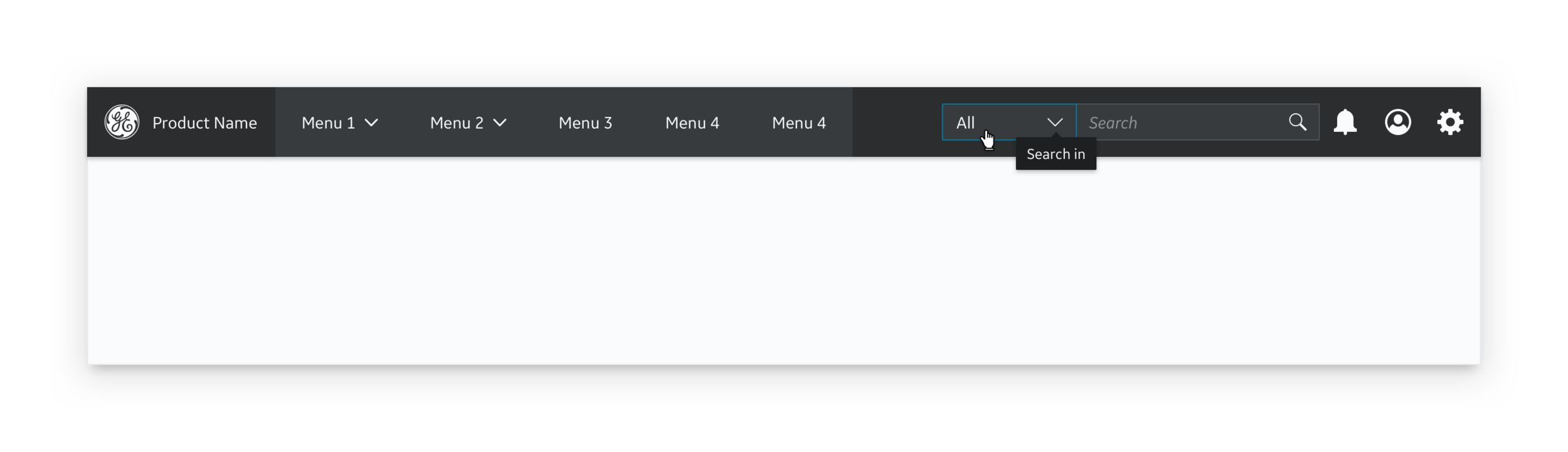
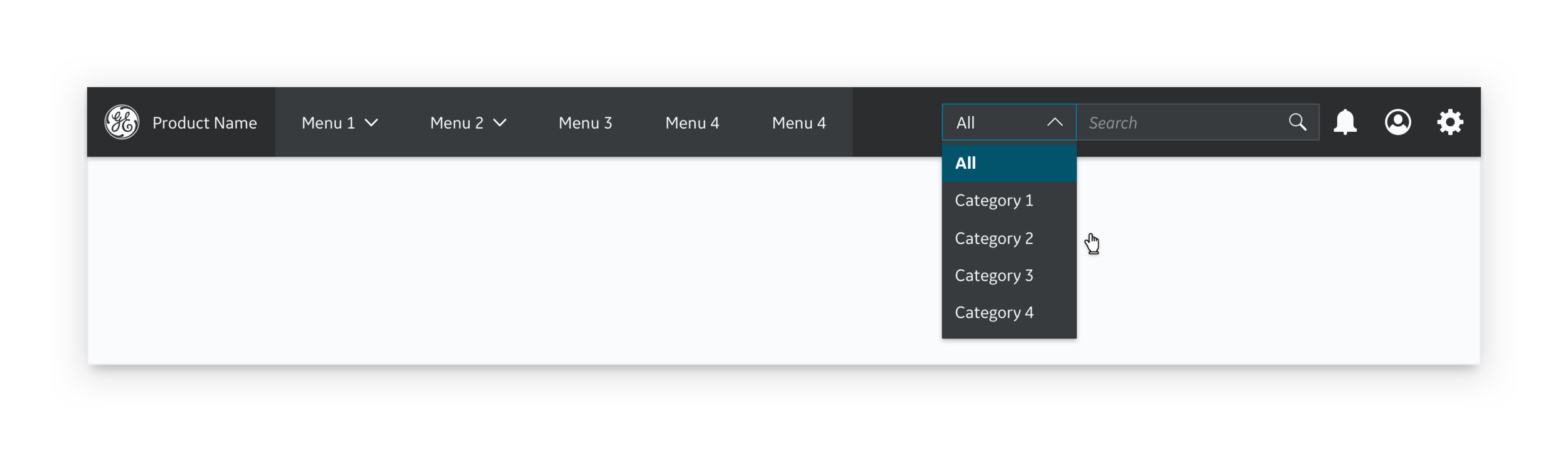
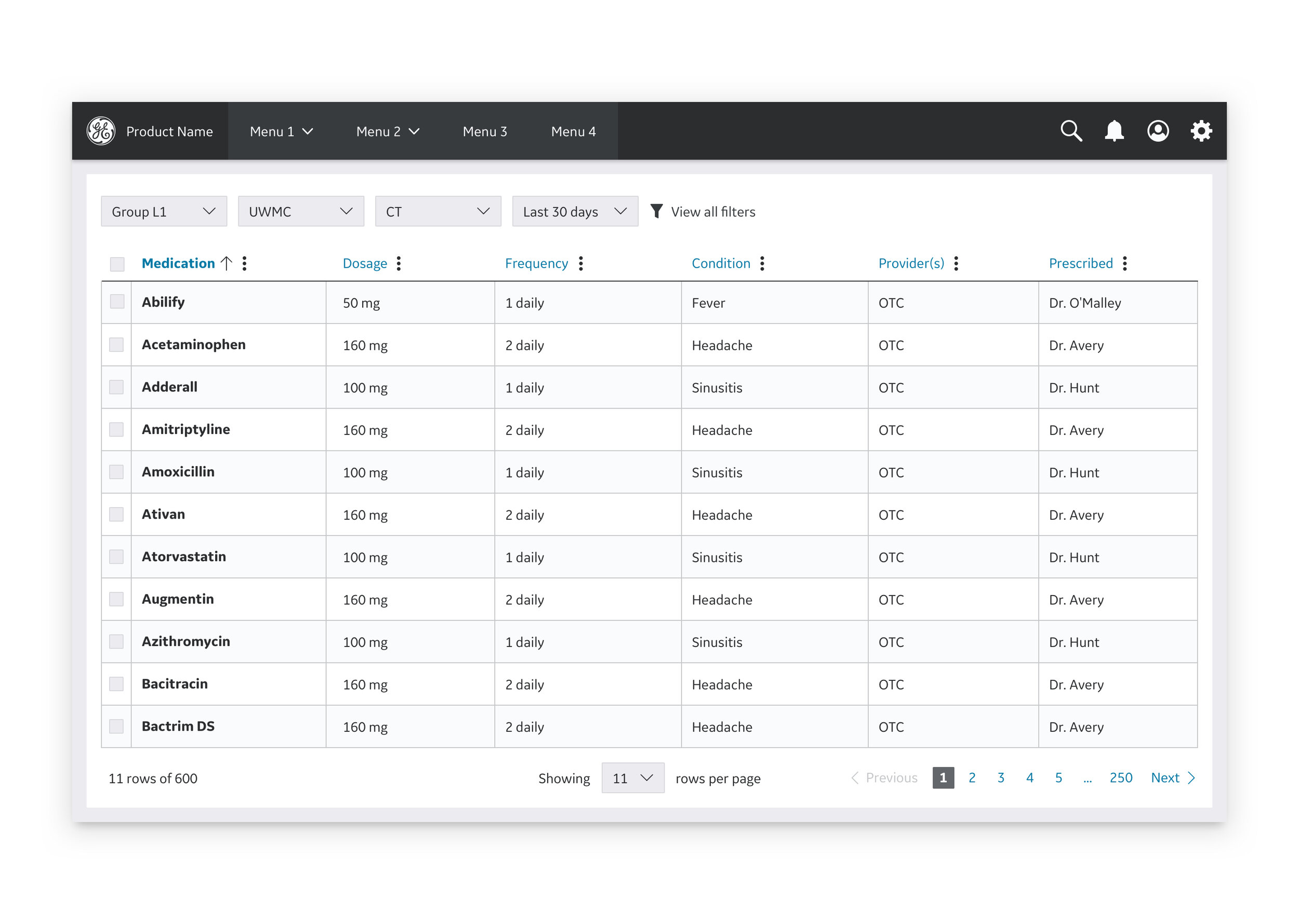
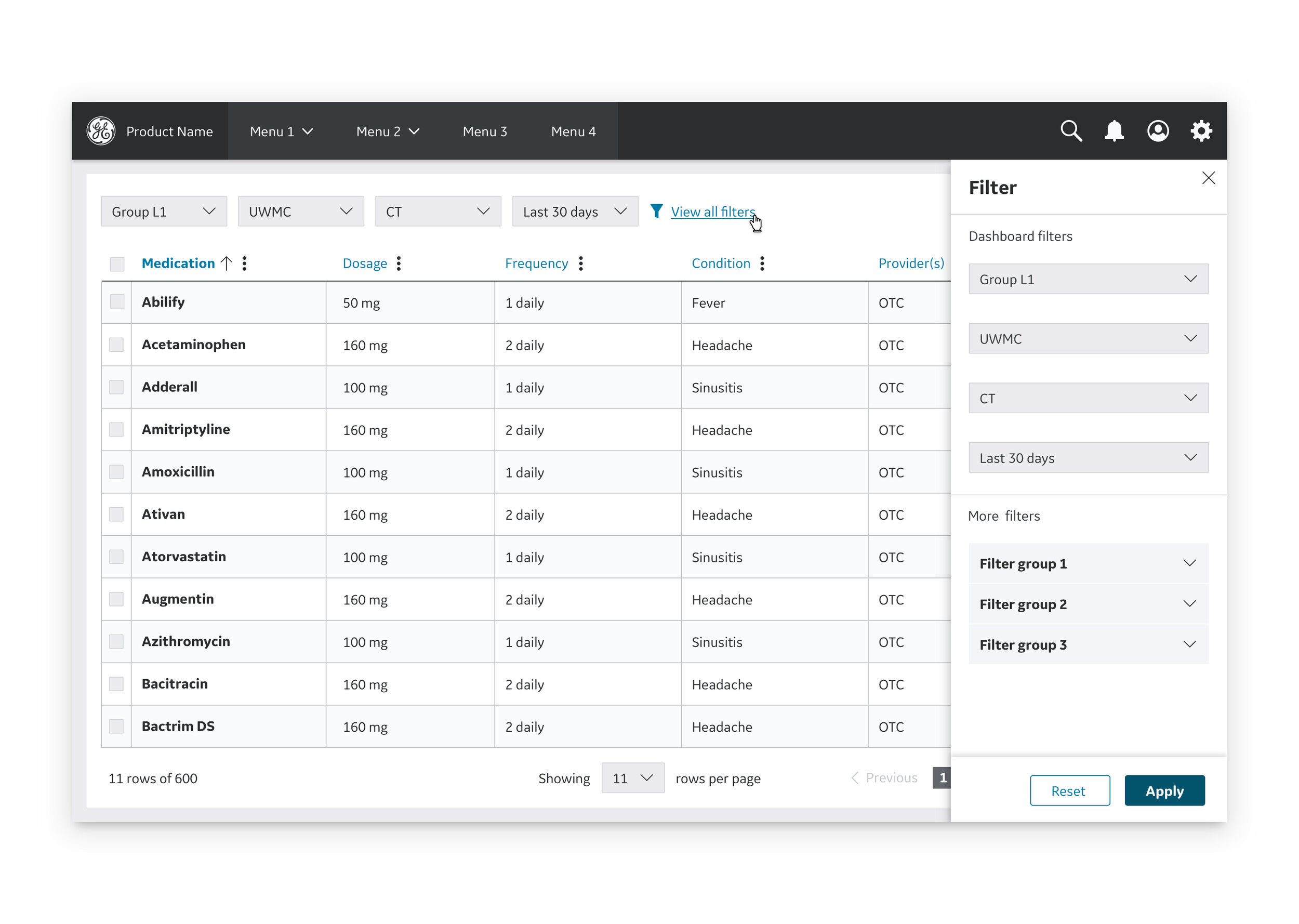
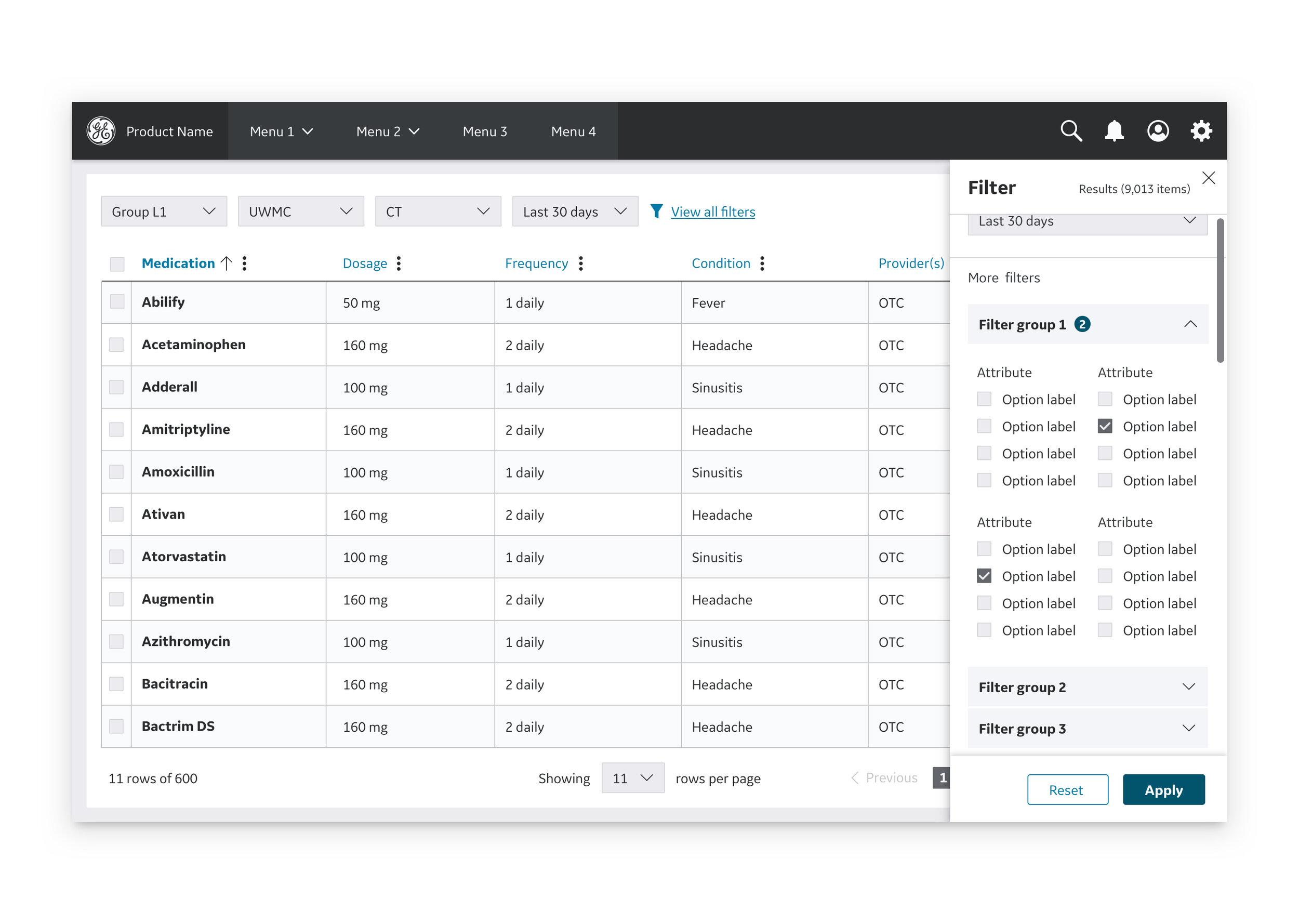
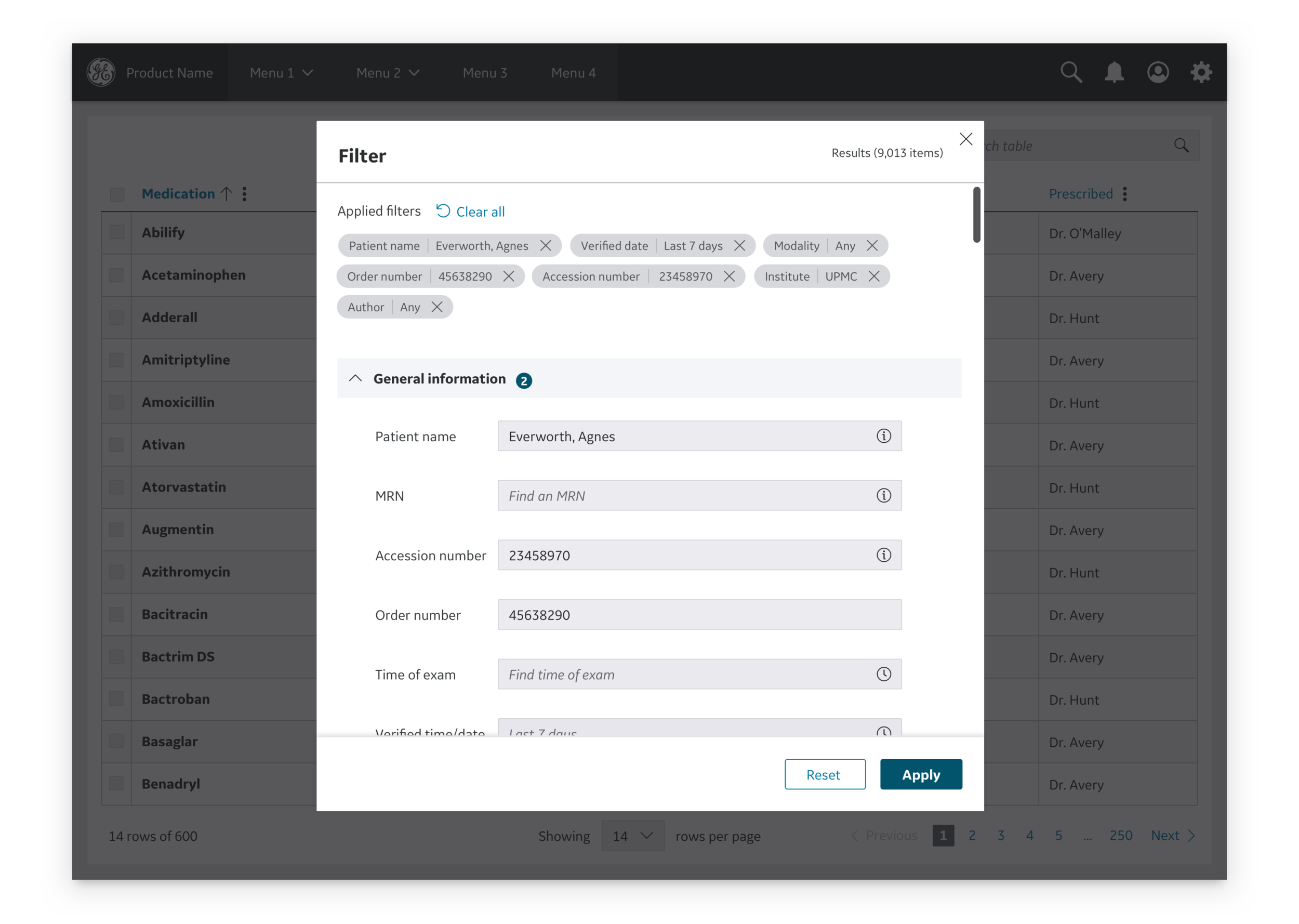
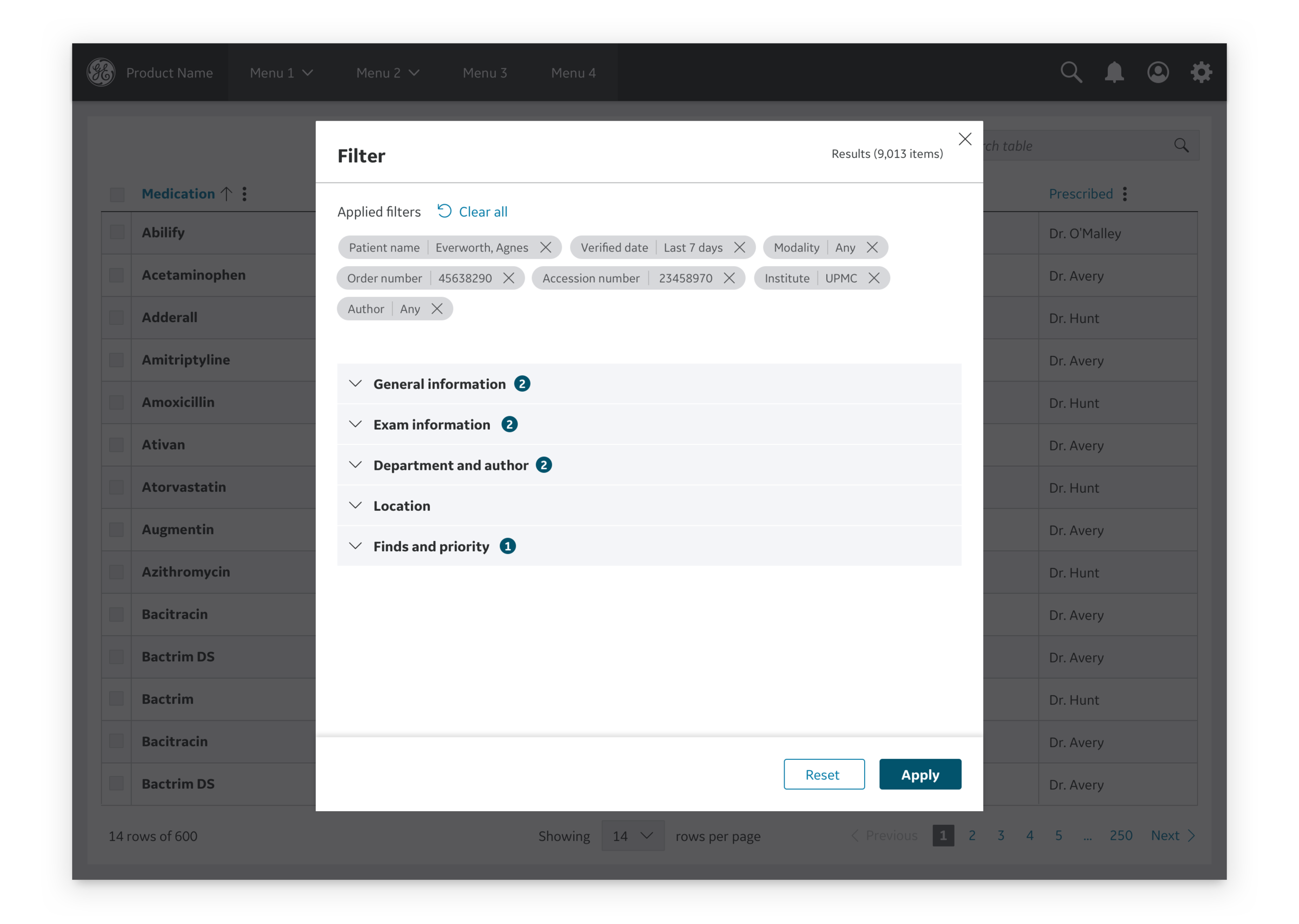
Advanced Search & Filter Components
The Edison Design System
The Edison Design System is an award winning* library of validated design, code and standards for creating consistent, modern, and intuitive healthcare software.
Seeking to evolve healthcare – EDS launched in 2020 with both dark and light themes. Dark was designed for maximum usability in radiology and for healthcare users based on their typical room light. All scenarios and use cases were validated with user testing.
The Edison Design System can be viewed here. Due to the enterprise nature of the product, not all elements of the Edison Design System site are public .
*The Edison Design System has won several awards
2020 Winner of a Red Dot Interface Award
Fast Company's Innovation by Design Award
DMI Design Value Award (2nd place)
DMI Value Award Winner - Honorable Mention for Healthcare AI